|
Oracle® Application Server Wireless Developer's Guide
10g Release 2 (10.1.2) B13819-02 |
|
 Previous |
 Next |
|
Oracle® Application Server Wireless Developer's Guide
10g Release 2 (10.1.2) B13819-02 |
|
 Previous |
 Next |
Each section of this document presents a different topic. These sections include:
Section 7.1, "Overview of Mobile Browser and Voice Applications"
Section 7.3, "OracleAS Wireless Client"
Section 7.4, "XHTML Mobile Profile"
Section 7.5, "OracleAS Wireless XML"
Section 7.6, "Device Headers and Device Class"
Section 7.7, "Async-Enabling Applications"
The wireless revolution has produced many mobile devices, each with different feature sets and varying form factors. Along with this variety of devices has come a variety of markup languages for authoring applications such as HTML, WML, cHTML, XHTML and more. OracleAS Wireless abstracts the developer from device specific markup languages and by providing a single development model and environment for building browser-based, voice and messaging applications. This multi-channel solution lowers the learning curve for developers and ensures that applications developed on OracleAS Wireless are future proof, and will work on upcoming devices as markup languages are changed or enhanced.
OracleAS Wireless provides developers with three development options:
XHTML+XForms
XHTML MP
OracleAS Wireless XML
Table 7-1 shows the types of applications that can be developed using each development model.
Table 7-1 Types of Applications Created Using Different Models
| Application Type/Development Language | XHTML+XForms | XHTML MP | OracleAS Wireless XML |
|---|---|---|---|
|
Browser-based |
X |
X |
X |
|
Voice |
X |
|
X |
|
Notifications (SMS, E-mail, MMS, IM) |
X |
X |
X |
|
Async |
X |
X |
X |
|
Note: XHTML MP is not supported for Voice access channels. It is supported for SMS/IM (new in this release). |
This chapter describes the following multi-channel authoring models supported in OracleAS Wireless and the features supported by each:
XHTML with XForms and CSS for Voice and Visual media including SMS and Instant messaging Interface
XHTML Mobile Profile for Visual media using mobile browsers
Wireless XML: OracleAS Wireless-defined abstract presentation oriented XML language for Voice and Visual media including SMS and Instant messaging Interface.
Developers must provide wireless content for different channels and devices. Access channels and devices are the choice of end users, so applications or document content must be universally accessible. In the PC browser channel, the document content is usually presented using markup languages such as Hyper Text Markup Language (HTML), and is delivered to end users through an HTML browser. HTML tags are difficult to support on mobile devices due to hardware restrictions and narrow bandwidth. Also, most markup languages mix the content and the style in a document; making it difficult for a browser to distinguish the presentation or the style from the content. For example, you can use the <font> tag to mark up sections that are important in a document. This is appropriate in a visual medium that supports color, but fails on devices that do not support color.
You must have a multi-channel authoring model to code and display documents in a device-independent manner. Oracle Application Server Wireless solved this problem by offering an XML markup, OracleAS Wireless XML, which can be used for many channels and devices: messaging, voice, micro-browsers, PDA browsers, and others. As companies recognized the importance of a device-independent XML, a standards-based effort began. As result of efforts in this direction by the World Wide Web Consortium (W3C), there is eXtensible Hypertext Markup Language (XHTML). XHTML is a standards-based solution replacing OracleAS Wireless XML.
The XHTML 1.0 standard is an extension of HTML represented as an XML 1.0 application. Using XHTML, you can share basic content across desktops, PDAs, voice and mobile phones. In addition, you can group XHTML elements into a collection of abstract modules, with each module providing a specific functionality. Cascading Style Sheets (CSS) and XForms are used with XHTML.
XHTML Basic defined the minimal set of modules that could be supported by a limited browser. The WAP Forum, now part of the Open Mobile Alliance (OMA), extended XHTML Basic to create XHTML Mobile Profile (XHTML MP), the official mark-up language of WAP 2.0. Most browsers in contemporary smart phones support XHTML MP natively.
Cascading Style Sheets (CSS) separate the rendering style from the structure of an XML document. In other words, CSS shows you how to display the document using fonts, spacing and so on. Using CSS, you associate presentation style to markup fragments or elements (in XML or XHTML documents), without modifying the content document. There are two levels of CSS: CSS1 and CSS2. CSS2 is the second generation of CSS that adds on to CSS1 to support media specific styles. CSS2 includes support for media such as print, screen, voice, and handheld. CSS mobile profile is a subset of CSS2 suited for mobile devices and aural CSS properties control speech or voice rendering.
In HTML, you used forms to display a user interface to accept input from users. HTML forms did not separate the data from the presentation. Even for basic tasks such as input validation, you had to use scripting technologies. XForms is a W3C technology that addresses the problems in HTML forms. XForms is written in XML, and can be integrated with XHTML or any other markup language. Using XForms, you can:
Build device-independent user interface controls
Differentiate the data from the data definition
Use declarative syntax to support commonly-performed actions
Provide knowledge about the data and user interface style to the browser
Validate the data collected
For development of small-screen mobile browser applications and messaging applications, Oracle Corporation recommends authoring with XHTML Mobile Profile. If you require the advanced form-handling of XForms or support for intermittent connectivity (see Section 7.3, "OracleAS Wireless Client"), XForms/XHTML is also supported. For development of interactive voice applications, use OracleAS Wireless XML.
An application typically represents some content (or information), which needs to be presented to users. Users may access this information from multiple modes or devices that are capable of presenting the content. The characteristics of access modes and the devices are choices of the user community. Authors can save time by ensuring that applications are universally accessible. Universal accessibility implies the content must available over various channels of access and users must be allowed to interact with applications using multiple modes of interaction.
|
Note: For more information on the following items, see Oracle Technology Network:XHTML Modules Supported Media Types, Features and Capabilities XForms Specification Support OracleAS Wireless CSS Support Using CSS Layout Properties Oracle XML Grammar Subset JSP Tag Library |
For a complete description of the features supported by OracleAS Wireless using XHTML+XForms+CSS, see Oracle Technology Network.
|
Note: The following notes apply to XHTML/XForms:
|
The OracleAS Wireless Client is a client-side plug-in to the web browser, extending it to support XHTML/XForms client side processing and rendering. For installation and use instructions on OracleAS Wireless Client, see:
http://www.oracle.com/technology/tech/wireless/mobilebrowser.htm
XHMTL Mobile Profile (XHTML MP) is a standard defined by Open Mobile Alliance (OMA, previously called WAP Forum) supported by all compliant mobile browsers. XHTML MP is a subset of XHTML 1.1, defined by W3C and based on XHTML Basic defined by W3C. This section explains the usage and features supported by OracleAS Wireless when using XHTML MP as the application authoring language. This section is organized into the following subsections:
The XHTML1.1 specifications defined by W3C (based on HTML4.1), is difficult to support on mobile and embedded devices. W3C defined XHTML Basic with a minimum set of HTML Modules (HTML elements) that can be supported on all devices (mobile and embedded). XHTML MP adds more modules (more HTML elements) to XHTML Basic that can be supported by mobile devices.
XHTML MP supports Forms Modules as defined in HTML specifications (advanced controls not included). HTML Forms is UI-oriented in nature and does not define interaction behaviors or any processing logic. The lack of such semantics in HTML Forms makes the application unusable over other channels such as Voice interface. OracleAS Wireless supports XHTML MP as an authoring language only for Visual mobile browser environments and does not support access channels/modes such as Voice, SMS or Instant Messaging Interface.
OracleAS Wireless combines XHTML MP and CSS Mobile Profile to provide a multi-channel authoring model for all visual medium of presentation.
OracleAS Wireless supports XHTML Mobile Profile (see XHTML Modules Supported on Oracle Technology Network) with some additional modules. OracleAS Wireless additionally adds extra modules (namely Navigation List from XHTML2.0, and MXML Media Attribute Module). For a list of XHTML MP modules supported see Section 7.4.3, "XHTML Mobile Profile Modules Supported".
OracleAS Wireless supports CSS Mobile Profile defined by W3C. OracleAS Wireless additionally supports CSS3 Module - CSS Media Queries (for media feature-based styling). Since OracleAS Wireless renders using a browser on the client device, not all properties are supported on all devices. OracleAS Wireless attempts to find a reasonable representation of the style in such cases. For a list of CSS properties supported, see OracleAS Wireless CSS Support on Oracle Technology Network and XForms Specification Support on Oracle Technology Network.
|
Note: The Open Mobile Alliance also defines a subset of CSS which closely maps to the CSS Mobile Profile defined by W3C. The OMA CSS Subset defines additional extension properties, but these additional properties are not supported by OracleAS Wireless. |
As defined in the OMA (WAP Forum) XHTML MP specification, all XHTML MP documents to be rendered and supported by OracleAS Wireless:
must conform to the XHTML MP DTD defined by OMA,
XHTML MP documents must be served to OracleAS Wireless with a MIME media type (Content-type) application/vnd.wap.xhtml+xml,
XHTML MP documents must have a DOCTYPE declaration:
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
OracleAS Wireless supports the modules of XHTML MP listed in Table 7-2.
Table 7-2 XHTML MP Modules Supported
| Module | Description |
|---|---|
|
Structure Module |
Elements html, head, title and body |
|
Text Module |
Elements abbr, acronym, address, blockquote, br, cite, code, dfn, div, em, h1, h2, h3, h4, h5, h6, kbd, p, pre, q, samp, span, strong, var |
|
Hypertext Module |
Element a |
|
List Module |
Elements dl, dt, dd, ol, ul, li Extension elements nl, label (see List Module information on Oracle Technology Network for details) |
|
Basic Forms and Partial Full Forms Module |
Elements form, input, label, select, option, textarea, fieldset, optgroup (Note: It is recommended the label element be used for all form control labels, as this will allow proper rendering on all devices) |
|
Basic Tables Module |
Elements caption, table, td, th, tr Basic Tables do not allow nested tables OracleAS Wireless does not support rowspan or colspan on tables |
|
Image Module |
Element img |
|
Object Module |
Elements object, param When Object are used for images the server supports image adaptation (see Object Module information on Oracle Technology Network for details). |
|
Meta Information Module |
Element meta |
|
Link Module |
Element link |
|
Base Module |
Element base |
|
Presentation Module |
Element hr, b, big, i, small |
|
Style Sheet Module |
Element style |
|
Style Attribute Module |
Attribute style |
|
Media Attribute Module |
Attribute media (see OracleAS Wireless MXML Media Attribute Module on Oracle Technology Network for details) |
The XHTML MP document must first contain <xml> declaration. Add the following as the first characters of your document.
<?xml version="1.0" standalone="yes"?>
Add a DOCTYPE decl. to the XHTML MP Document (immediately following the <xml> declaration:
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
Add <html> element to as the document root (immediately following the <DOCTYLE> declaration). Include both the start tag and the end of html element. Also add the head section. The head section contains title and style elements, as shown in Example 7-1.
Example 7-1 XHTML MP example head section
<?xml version="1.0" standalone="yes"?>
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html>
<head>
<title>Hello World</title>
<style type="text/css">
body {color : #000000}
h1 {font-family : sans-serif; color : blue}
</style>
</head>
</html>
Now add the body section. The body in Example 7-2 contains a form with an input control.
Example 7-2 XHTML MP example body section
<?xml version="1.0" standalone="yes"?>
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h1>My XHTML MP Page</h1>
<form action="printForm.jsp" method="get">
<div>
<label for="text">
Hello Visitor, Please Enter your name
</label>
<input id="text" name="text" type="text" size="5"/>
</div>
<div>
<input name="submit" type="submit" value="Submit"/>
</div>
</form>
</body>
</html>
Now the XHTML MP document is ready to be deployed and tested. Authors may deploy the document on their web server and at deployment authors must make sure to set the MIME media type (content-type) of the document is set to application/vnd.wap.xhtml+xml. The setting of the MIME media type can be done either programmatically or by using web server configuration files. Authors should also make sure to provide a page that acts as the submit page for the example. This page will receive the form data (from the Hello World page) as query parameters.
Topics in this section include:
Section 7.5.2, "OracleAS Wireless XML and OracleAS Wireless"
Section 7.5.7, "Filling Out Forms for Data Entry and Navigation"
Section 7.5.8, "Advanced User Interactions and Channel Optimization"
OracleAS Wireless XML is based on previous releases. Going forward, you should use XHTML+XForms and XHTML MP.
Consider the following XML document (Example 7-3).
Example 7-3 OracleAS Wireless XML document example
<address> <first-name>Chandra</first-name> <last-name>Patni</last-name> <street>400 Oracle Parkway</street> <zip>94065</zip> </address>
In this example, the element names describe the data they encapsulate. This XML document can be transformed into HTML using another XML document called an XSL style sheet. This same XML document can be transformed into WML using another XSL style sheet. The document can then be displayed on a WAP device. This ability of XML makes it suitable for representing and delivering portable data to various devices. XML content are also future-proof; another style sheet can be used to deliver the content to any future device. Therefore, XML transformation can be done programmatically on-the-fly. Oracle Application Server Wireless provides a framework to do exactly the same thing. It allows content represented by XML format defined by an Oracle Application Server Wireless schema to deliver content to any device at any time.
At the core of Oracle Application Server Wireless, XML from an application is transformed to device-specific markup languages using XSL transformation. Oracle Application Server Wireless provides a framework for interacting with applications and transforming XML to device-specific markup languages. Oracle Application Server Wireless provides an XML schema, elements of which can be used to build user interfaces to render application content to any device.
Each section of this document presents a different topic. These sections include:
The first example (Example 7-4) shows how to display the traditional "Hello World" content on a mobile device. Figure 7-1 shows the result on mobile devices.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleText> <SimpleTextItem>Hello World</SimpleTextItem> </SimpleText> </SimpleContainer> </SimpleResult>
Figure 7-1 Hello World Content on Mobile Devices

In this example, XML is transformed into the device-specific markup language to render on the displays of a pocket PC and a telephone. This example demonstrates the power of XML; application proGrammar need not have any knowledge of the target device. Oracle Application Server Wireless renders XML into the various device screens. The following section explains the XML elements, tags and attributes used in the above example. Additionally, other tags will be discussed which can be used to display and format content on device screens or voice browsers.
XML documents authored for Oracle Application Server Wireless should have DOCTYPE declaration specifying the schema version. For backward compatibility (in the absence of DOCTYPE declaration), the style sheet for Oracle Application Server Wireless Edition 1.0 will be applied. However, if 1.0 style sheets are not available to the Oracle Application Server Wireless runtime, then Oracle Application Server Wireless 1.x style sheets will be used regardless of DOCTYPE declaration. If no 1.x style sheets are found, an error will result.
SimpleResult is the root element of the Oracle Application Server Wireless XML schema. Every valid Oracle Application Server Wireless XML document must have SimpleResult as its root element. SimpleResult can contain multiple SimpleContainer blocks to allow for multi-card decks.
SimpleContainer is the root of all major block constructs such as Form, Menu and Text. Elements such as menu, text and form items can act as cards in the deck. DeckExample.xml (Example 7-5) demonstrates the usage of SimpleText as a placeholder for cards. Figure 7-2 shows the result on a mobile telephone. Considering the limitations of target devices and deck size restrictions on devices, judgment should be exercised in the number of cards per deck and the total content size in a single request.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?>
<!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN"
"http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd">
<SimpleResult>
<SimpleContainer>
<SimpleText id="card1">
<SimpleTextItem>This is Card 1
<SimpleBreak/>
<SimpleHref target="#card2">Go to Card2</SimpleHref>
</SimpleTextItem>
</SimpleText>
<SimpleText id="card2">
<SimpleTextItem>Welcome to Card2</SimpleTextItem>
</SimpleText>
</SimpleContainer>
</SimpleResult>
Figure 7-2 Cards Displayed on Mobile Telephones

Content of SimpleTextItem are usually translated into paragraphs. SimpleTextItem can be grouped using the SimpleText element. SimpleText element contains one or more SimpleTextItem. The id attribute of SimpleText tag can be used to refer to SimpleText elements as a deck. SimpleText is rendered on a separate card on WML and HDML devices. SimpleHref can be used as a child of SimpleTextItem similar to HTML anchor. See Section 7.5.3.3.2, "SimpleText, SimpleTextItem" for more information on SimpleHref. The deviceclass attribute of SimpleText and SimpleTextItem take values pdabrowser, pcbrowser, voice, microbrowser, micromessenger, and messenger which directs processing for either small screen clients or voice clients. In the absence of the deviceclass attribute, the content will be rendered to both small screen devices and voice enabled devices. By default, text-to-speech (TTS) synthesis is used to represent the text enclosed in these tags. SimpleAudio tag in conjunction with deviceclass attribute can be specified to override the default behavior. For a better user experience, do not use TTS whenever recorded audio is available. For voice interfaces SimpleAudio may be used. Refer to the following snippet of code for usage.
Example 7-6 SimpleText, SimpleTextItem example
<SimpleText> <SimpleTextItem> <SimpleAudio src="http://www.domain.com/filename.wav" deviceclass="voice">Alt text for TTS if the wave file is not found. </SimpleAudio> </SimpleTextItem> <SimpleTextItem deviceclass="microbrowser"> Text for small screen devices </SimpleTextItem> </SimpleText>
|
Note: The .wav file specified must be in CCITT mu-law, 8 bit, 8kHz. |
This section describes how to customize the display using various elements.
These elements are used for fine-tuning the display of text content on a screen. SimpleStrong displays enclosed text in a stronger representation, usually bold. SimpleEm displays the enclosed text with emphasis, usually displayed as italicized text. For voice-enabled applications, level attribute can be used to specify the level of emphasis. Permissible values for level attribute are: strong, moderate, none and reduced.
SimpleBreak creates a new line on the page on which the tag is placed. The rule attribute can be used to display a line <hr>, for HTML output. Deviceclass can be used for directive processing of small screen or voice enabled devices, or both. For voice-enabled applications, SimpleBreak inserts a pause; the msecs or size attribute enables you to control the length of the pause. Example 7-7 shows the details of the file; Figure 7-3 shows the results.
Example 7-7 FormattingExample.xml
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?>
<!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd">
<SimpleResult bgcolor="99ff99">
<SimpleContainer>
<SimpleText>
<SimpleTitle>Seach Result</SimpleTitle>
<SimpleTextItem>
<SimpleEm level="strong">1 Entry found</SimpleEm>
<SimpleBreak msecs="500"/>
<SimpleStrong>Chandra Patni</SimpleStrong>
<SimpleBreak/>400 Oracle Pkwy
<SimpleBreak/>Redwood Shores
<SimpleBreak/>CA, 94065
</SimpleTextItem>
</SimpleText>
</SimpleContainer>
</SimpleResult>
This section shows a basic formatting example using tables.
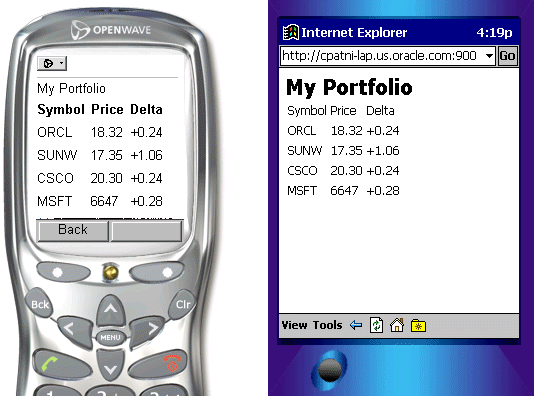
SimpleTable displays a table. A table consists of a header and body which are abstracted by SimpleTableHeader and SimpleTableBody, respectively. The body of a table consists of SimpleRow and SimpleCol elements. Images can be used in tables cells. TableExample.xml (Example 7-8) provides an example of the table elements. The results are shown in Figure 7-4.
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?>
<!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd">
<SimpleResult>
<SimpleContainer>
<SimpleTable >
<SimpleTitle> My Portfolio </SimpleTitle>
<SimpleTableHeader>
<SimpleCol>Symbol</SimpleCol>
<SimpleCol>Price</SimpleCol>
<SimpleCol>Delta</SimpleCol>
</SimpleTableHeader>
<SimpleTableBody>
<SimpleRow>
<SimpleCol>ORCL</SimpleCol>
<SimpleCol>18.32</SimpleCol>
<SimpleCol>+0.24</SimpleCol>
</SimpleRow>
<SimpleRow>
<SimpleCol>SUNW</SimpleCol>
<SimpleCol>17.35</SimpleCol>
<SimpleCol>+1.06</SimpleCol>
</SimpleRow>
<SimpleRow>
<SimpleCol>CSCO</SimpleCol>
<SimpleCol>20.30</SimpleCol>
<SimpleCol>+0.24</SimpleCol>
</SimpleRow>
<SimpleRow>
<SimpleCol>MSFT</SimpleCol>
<SimpleCol>6647</SimpleCol>
<SimpleCol>+0.28</SimpleCol>
</SimpleRow>
</SimpleTableBody>
</SimpleTable>
</SimpleContainer>
</SimpleResult>
Figure 7-4 Results of Tables and Basic Formatting Example

Application developers embed images in their OracleAS Wireless XML applications using the SimpleImage tag. Image adaptation support is provided through the addImageExtension attribute of the SimpleImage tag. The semantics of the values taken by addImageExtension and available attributes are listed in Table 7-3.
Table 7-3 Semantics of Values
| Case | addImageExtension | Available | Semantics |
|---|---|---|---|
|
1 |
not set, true |
not set |
Since available is not set, use default device extension. |
|
2 |
not set, true |
list of extensions |
Use the available extensions if they match. |
|
3 |
false |
not set |
Do not add any extension. |
|
4 |
false |
list of extensions |
Ignore available list; do not add extension. |
|
5 |
auto |
not set |
Adapt the image for all devices using the |
|
6 |
auto |
list of extensions |
Adapt the image for all devices using the supported extension as the input for adaptation. |
Example 1: The simplest case is one in which a single image is provided by the application and is adapted for all devices that support images based on the device profile.
<SimpleImage src="http://www.oracle.com/admin/images/oralogo.gif" alt="Oracle logo" addImageExtension="auto" />
Example 2: Multiple images are provided and the most suitable image is selected. If the size or content format needs to be adapted, the most suitable image is adapted. In this case, if the device supports GIF images, the GIF image is used for any adaptation to the size or content format if required. If the device supports WBMP, the WBMP image is used in the nested object for any adaptation to the size. If the device does not support either, the first listed image format is used.
<SimpleImage src="http://../images/oralogo" alt="Oracle logo" available="gif wbmp" addImageExtension="auto"/>
Example 3: Multiple images are provided with image adaptation turned off. The two lines below have the same meaning:
<SimpleImage src="http://../images/oralogo" alt="Oracle logo" available="gif wbmp" addImageExtension="true"/> <SimpleImage src="http://../images/oralogo" alt="Oracle logo" available="gif wbmp" />
Example 4: Turn image adaptation off and only use the provided image, ignoring devices that do not support this format.
<SimpleImage src="http://www.oracle.com/admin/images/oralogo.gif" alt="Oracle logo" addImageExtension="false" />
This section describes how to use audio to customize voice access.
The SimpleAudio element can be used for playing audio. The file specified by the src attribute must be in 8-bit mulaw format. The SimpleSpeech element may be used to control prosody, pitch and other VoiceXML text-to-speech engine parameters. For example, the class attribute can be used to specify that the contents of SimpleSpeech should be interpreted as the say-as type phone, date, digits, literal, currency, number or time. See Example 7-9 for usage. Figure 7-5 shows the results.
Example 7-9 Enhancing audio for voice access
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?>
<!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd">
<SimpleResult>
<SimpleContainer>
<SimpleText>
<SimpleTextItem>
<SimpleAudio src="welcome1.wav">Welcome to Oracle Mobile, India Development Center</SimpleAudio>
<SimpleBreak/>
<SimpleAudio src="welcome2.wav">You can contact us at phone number </SimpleAudio>
<SimpleBreak/>
<SimpleAudio src="phone.wav">
<SimpleSpeech class="phone">91 080 552 8335</SimpleSpeech>
</SimpleAudio>
</SimpleTextItem>
</SimpleText>
</SimpleContainer>
</SimpleResult>
Figure 7-5 Results of SimpleAudio and SimpleSpeech Example

While writing applications for Oracle Application Server Wireless, developers should consider voice navigation at design time. Well-designed voice applications tend to have different semantics than small screen devices and desktop applications. Although Oracle Application Server Wireless automatically provides an audio interface for service, the system is not intended to be a speech-controlled small-screen device browser, where speech is added as an afterthought. Application developers should develop services that have appropriate small-screen and speech interfaces in their own right, and the respective strengths of these different devices can be used to advantage.
The development path for beginners should follow this model:
Write a basic version of the service using exactly the same flow and markup for small-screen devices and audio interfaces.
Test on small-screen devices and voice telephones. If it is acceptable, you are done.
For a large class of services, particularly menu-driven services that provide information, the method works surprisingly well. If one or another interface seems clumsy, there are several things that can be done to improve it.
There are a number of attribute values that can be adjusted to enhance the interface for one of the device classes.
If that is insufficient, one can selectively include or exclude certain elements from the user interface depending on the deviceclass.
You can alter the user interface flow by selectively following different paths through a service, again, depending on the deviceclass.
Before examining the properties of writing mobile XML to handle text formatting from a small device and voice perspective, this section will help you gain the skills to write effective user interfaces to capture the required business logic with the least amount of effort by mobile users.
This section contains the details of creating Oracle Application Server Wireless XML pages containing navigation elements such as menus, hyperlinks, e-mail, help, and cover forms. The elements necessary to build a form are different from a menu as these will be the core elements needed for a wireless developer to build an effective application that simplifies user input without compromising a rich feature set across different devices.
Because voice navigation is inherently more complicated than in small screen devices, this section focuses on the fundamentals of Oracle Application Server Wireless XML for small devices, and highlights the required voice additions.
Menus allow consumers of services to simply navigate to a predefined choice and enable different URLs to be invoked for a given choice. Forms, on the other hand, typically differ from Menus in that there is one target which dictates the user's next page based on user input.
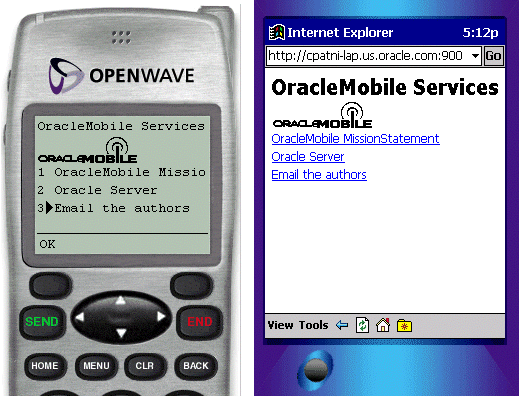
The SimpleMenu element represents a single menu with selectable menu items defined by SimpleMenuItem elements. It is possible to add images to the top of each Menu, but avoid using large titles and images. See SimpleMenuExample.xml (Example 7-10) for an example. Figure 7-6 shows the result.
Example 7-10 SimpleMenuExample.xml example
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?>
<!DOCTYPE SimpleResult PUBLIC " = //ORACLE//DTD SimpleResult 1.1//EN"
"http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd">
<SimpleResult>
<SimpleContainer>
<SimpleMenu>
<SimpleTitle>OracleMobile Services
<SimpleImage src="
http://portal.oraclemobile.com/other/oow/oramobile"alt="Oracle Software
Powers the Internet"/>
</SimpleTitle>
<SimpleMenuItem target="mission.xml">OracleMobile
MissionStatement</SimpleMenuItem>
<SimpleMenuItem target="timer.xml">Oracle Server</SimpleMenuItem>
<SimpleMenuItem target="e-mail.xml">E-mail the authors</SimpleMenuItem>
</SimpleMenu>
</SimpleContainer>
</SimpleResult>
Figure 7-6 Results of Simple Navigation Example

The system reads the items of menu elements and concurrently listens for the values of the SimpleMenuItem element. If one of these values is recognized, then the target URL is fetched. If the user says nothing, the system will prompt the user with a system default noinput message. If the user says something that the system is unable to recognize, the system default nomatch message is played. However, application programmer may control such messages. Such fail-over logic is critical for making robust voice applications. Application developers should make extensive use of such features. For menus with a large number of items, voice interfaces should not read the entire list of menu items to the user. The default can be disabled by setting the autoprompt attribute of SimpleMenu to false. Instead, applications should wait for user input and should only present an options list as help if requested by user. See EnhancedSimpleMenuExample.xml (Example 7-11) for an example. Some of the tags and elements used in the application are covered later in this chapter.
Example 7-11 EnhancedSimpleMenuExample.xml
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?>
<!DOCTYPE SimpleResult PUBLIC " = //ORACLE//DTD SimpleResult 1.1//EN"
"http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd">
<SimpleResult>
<SimpleContainer>
<SimpleMenu deviceclass="microbrowser pdabrowser pcbrowser micromessager
messenger">
<SimpleTitle>Oracle Mobile Services
<SimpleImage src="http://portal.oraclemobile.com/other/oow/oramobile"
alt="Oracle Software Powers the Internet"/></SimpleTitle>
<SimpleTitle>Oracle Mobile Services</SimpleTitle>
<SimpleMenuItem target="mission.xml">Oracle Mobile Mission Statement</SimpleMenuItem>
<SimpleMenuItem target="timer.xml">Oracle Server</SimpleMenuItem>
<SimpleMenuItem target="e-mail.xml">E-mail the authors</SimpleMenuItem>
</SimpleMenu>
<SimpleMenu deviceclass="voice" autoprompt="false">
<SimpleTitle>
<SimpleAudio src="title.wav">oracle mobile services
</SimpleAudio>
</SimpleTitle>
<SimpleMenuItem target="mission.xml">Oracle Mobile Mission Statement
<SimpleGrammar><grammar root="ms">
<rule id="ms">
<item repeat="0-1">Oracle</item> mission statement
</rule>
</grammar>
</SimpleGrammar>
</SimpleMenuItem>
<SimpleMenuItem target="timer.xml">Oracle Server
<SimpleGrammar><grammar root="server">
<rule id="server">
<item repeat="0-1">Oracle</item> server
</rule>
</grammar>
</SimpleGrammar>
</SimpleMenuItem>
<SimpleMenuItem target="e-mail.xml">E-mail the authors
<SimpleGrammar><grammar root="e-mail">
<ruleid="e-mail">
<one-of>
<item>e-mail the authors</item>
<item>e-mail</item>
<item>e-mail authors</item>
</one-of>
</rule>
</grammar>
</SimpleGrammar>
</SimpleMenuItem>
<SimpleCatch type="noinput">
<SimpleAudio src="menuOptions.wav">Please speak up. You may also say help.
</SimpleAudio>
</SimpleCatch>
<SimpleCatch type="nomatch">
<SimpleAudio src="nomatch.wav">I'm sorry, I did not understand you. Please say that again or say help.</SimpleAudio>
</SimpleCatch type="help">
<SimpleAudio src="menuHelp.wav"> Help. Oracle Mobile. You may say mission statement, oracle server or e-mail the authors.
</SimpleAudio>
</SimpleMenu>
</SimpleContainer>
</SimpleResult>
The output of this application on small screen devices is the same as shown above, while a typical voice session may be as follows:
System: "Oracle Mobile Services."
User: "Help."
System: "Help. Oracle Mobile. You may say mission statement, oracle server or e-mail the authors."
User: "I am going to trick you."
System: "I'm sorry, I did not understand you. Please say that again or say help."
User: "E-mail authors."
Voice gateways provide a text-to-speech (TTS) engine that reads out SimpleTitles, SimpleTextItems, and others. For the TTS to sound intelligible, proper spacing and punctuation are required.
SimpleFormOptions and SimpleMenuItems should not have text punctuation unless the deviceclass has been set to a value other than voice. This is because the text in these tags is used to produce speech recognition grammars, and many voice gateways cannot process such characters in speech grammars. If a developer wishes to avoid using the synthesized message, he may specify a prerecorded audio file to be played. The location of the audio file can be specified through the <SimpleAudio> tag. End user experience of TTS is often considered unpleasant, so as much as possible, prerecorded human sounds should be used instead of TTS.
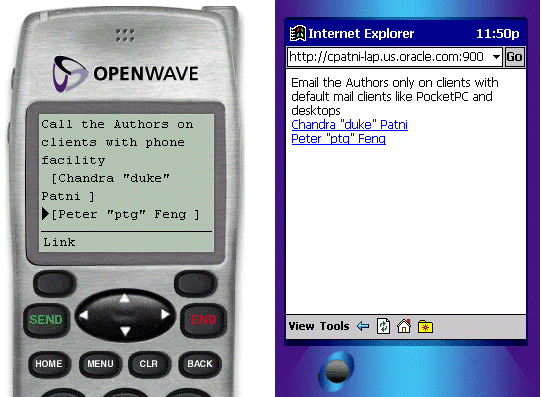
This section describes document linking.
Figure 7-7 Results of the E-mail Demo Example

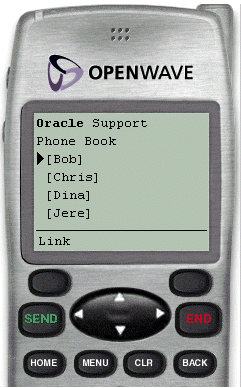
Figure 7-8 shows the results of the Phone Call Demonstration Example.
Figure 7-8 Results of the Phone Call Demo Example

SimpleActionprovides the ability to define a submit action that navigates users to a new context. Mobile devices can associate a submit action to a number of input methods of the device, such as pressing a key on a WAP device or speaking a command on a voice-enabled device. SimpleAction can also be used for navigation to different pages and different cards within a deck, and overriding default behavior on voice browsers. For mobile phones, the main usage would be to override the buttons (left and right) on a wireless phone and PDAs to provide a similar navigation functionality as SimpleHref.
Like many programming languages, SimpleAction, for a given type, conforms to scoping rules. For example, if SimpleAction is defined as a child of SimpleMenu and also as a child of the enclosing SimpleContainer for a given type, the SimpleAction tag within the SimpleMenu overrides the SimpleAction of the SimpleContainer. If the value for type attribute is different, then the two SimpleActions will be active within the context. The behavior of SimpleAction is unspecified if two elements are defined with the same type and same deviceclass values in the same context. See the following example for usage.
SimpleCache enables you to specify caching policy of content either by the WAP gateway, by client browser, or both.
Caching policy is said to be public if the WAP gateway is allowed to cache the content of a URL.
Caching policy is said to be private if the content is only allowed to cache by the device.
SimpleCache can be specified as the child of SimpleHref, SimpleGo, SimpleMenuItem, SimpleAction, and others. SimpleCache also allows users to specify the prefetch policy (if supported by the browser), where a URL must be prefetched while still showing the current content. Time to live for the cached data is specified by the ttl attribute, which takes milliseconds as an argument.
SimpleCache should be used when the data is sensitive or becomes stale after a specified amount of time.
SimpleMeta allows applications to specify meta information through a device browser, and pass that information to the transformers. Example 7-12 shows an example of document linking.
Example 7-12 DocumentLinkingDemo.xml
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer id="message"> <SimpleTimer target="#employeePortal" timer="30"/> <SimpleText> <SimpleTextItem> There will be ice cream bars in every lobby at Headquarters to promote the use of the new employee wireless portal. </SimpleTextItem> </SimpleText> </SimpleContainer> <SimpleContainer> <SimpleText id="employeePortal"> <SimpleTitle> <SimpleImage valign="top" src= http://portal.oraclemobile.com/other/oow/oraclemobile alt="oraclemobile icon"/> </SimpleTitle> <SimpleTextItem>Welcome to <SimpleEm>OracleMobile</SimpleEm> Employee Portal <SimpleBreak/> </SimpleTextItem> <SimpleAction type="secondary" label="Support" target="phone.xml"/> <SimpleHref label="PORTAL" id="portal" target="form.xml"> enterPortal </SimpleHref> </SimpleText> </SimpleContainer> </SimpleResult>
This section describes customizing your applications using voice.
SimpleDTMF specifies a VoiceXML DTMF grammar (that is, a grammar of touchtone sequences). In the voice application example, a user may select menu item withdraw either by saying "withdraw" or by selecting 2 on the device. Example 7-13 shows an example SimpleDTMF.xml file.
Example 7-13 SimpleDTMF.xml
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?>
<!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd">
<SimpleResult>
<SimpleCache ttl="0"/>
<SimpleContainer>
<SimpleMenu wrapmode="nowrap" autoprompt="false">
<SimpleTitle>Voice demo</SimpleTitle>
<SimpleMenuItem target="deposit.jsp">Deposit
<SimpleDTMF> <grammar root="one">
<rule id="one">1</rule>
</grammar>
</SimpleDTMF>
</SimpleMenuItem>
<SimpleMenuItem target="HelloWorld.jsp">Withdraw
<SimpleDTMF> <grammar root="two">
<rule id="two">2</rule>
</grammar>
</SimpleDTMF>
</SimpleMenuItem>
<SimpleCatch type="cancel">
<SimpleGo target="cancel.jsp/>
</SimpleCatch>
<SimpleCatch type="help">
<SimpleAudio src="help2.wav">Help. For deposit, you may say deposit or press 1. For withdraw, you
may say withdraw or press 2.</SimpleAudio>
</SimpleCatch>
<SimpleCatch type="help" count="2">
<SimpleAudio src="help.wav">Help. For deposit, you may say deposit or press 1. For withdraw, you
may say withdraw or press 2. You may also say cancel to return to account menu.</SimpleAudio>
</SimpleCatch>
</SimpleMenu>
</SimpleContainer>
</SimpleResult>
SimpleCatch catches an event; it is a voice-only tag. This can be used to capture predefined voice events or error conditions such as noinput, nomatch, exit, cancel, error, help, telephone.disconnect, and others, and perform actions on them. For example, on a noinput event, a user can be given some help instructions and be reprompted for their input. The event types are specified by type attribute which is mandatory for SimpleCatch. Also, count attribute may be used for occurrences of the event. The default value is 1. It allows handling of multiple occurrences of an event in multiple ways. For example the nth occurrence of an event can be handled in a different manner than the previous occurrence. In a frequently occurring scenario, it may be used for increasing details of help as count increases. See SimpleDTMF.xml for usage.
SimpleGrammar provides a customized speech recognition grammar. Using this grammar, developers can not only provide the vocabulary to listen for, but also the mapping from, utterances to data values. If the rules for such mappings are in a remote location, then the src attribute may be used to specify the name of the file. Example 7-14 illustrates the use of SimpleGrammar.
Example 7-14 SimpleGrammar example
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?>
<!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd">
<SimpleResult>
<SimpleContainer>
<SimpleMenu deviceclass="voice">
<SimpleTitle src="title.wav">Please select a freeway</SimpleTitle>
<SimpleMenuItem target="./traffic.jsp?index=5">I 5
<SimpleGrammar> <grammar route="i5">
<rule id="i5">
<one-of>
<item>i five</item>
<item>interstate five</item>
<item>five</item>
<item>route five</item>
<item>san diego</item>
</one-of>
</rule>
</grammar>
</SimpleGrammar>
</SimpleMenuItem>
<SimpleMenuItem target="./traffic.jsp?index=8 ">I 8
<SimpleGrammar><grammar root="i8">
<rule id="i8">
<one-of>
<item>i eight</item>
<item>interstate eight</item>
<item>eight</item>
<item>route eight</item>
<item>alvarado freeway</item>
<item>mission valley freeway</item>
<item>ocean beach freeway</item>
</one-of>
</rule>
</grammar>
</SimpleGrammar>
</SimpleMenuItem>
<SimpleMenuItem target="./traffic.jsp?index=15 ">I 15
<SimpleGrammar> <grammar root="i15">
<rule id="i15">
<one-of>
<item>i fifteen</item>
<item>fifteen</item>
<item>nterstate fifteen</item>
<item>escondido freeway</item>
<item>escondido</item>
</one-of>
</rule>
</grammar>
</SimpleGrammar>
</SimpleMenuItem>
<SimpleMenuItem target="./traffic.jsp?index=805 ">I 805
<SimpleGrammar> <grammar root="i805">
<rule id="i805">
<one-of>
<item>i eight zero five</item>
<item>i eight hundred five</item>
<item>eight zero five</item>
<item>eight hundred five</item>
<item>interstate eight zero five</item>
<item>interstate eight hundred five</item>
<item>route eight zero five</item>
<item>route eight hundred five</item>
</one-of>
</rule>
</grammar>
</SimpleGrammar>
</SimpleMenuItem>
</SimpleMenu>
</SimpleContainer>
</SimpleResult>
In the above example, even though the last menu option is i eight hundred five, the user may say any one of the commands as specified by the <item>s in the <one-of> element. SimpleGrammar is a very useful construct for building user-friendly and smart voice applications. It also allows application developers to incorporate some of their localization issues. For example, sure, ok, yes, please and yes please all are used to refer to yes (in the America region) in different parts of world. Such speech diversity can be incorporated into an application using SimpleGrammar.
This is a code that used to implement reply to E-mail.
For example, if a user listening to their E-mail on a phone says, reply, a message instructs the user to speak their reply and then press the pound key (#). This recorded reply is sent as an attachment to the original E-mail sender.
To implement this, the spoken utterance is recorded on the VoiceXML gateway, and then passed back to the Multi-channel Server and the application to be attached to a reply E-mail. Example 7-15 shows the reply to email example.
Example 7-15 Reply to email example
<SimpleResult>
<SimpleContainer>
<SimpleForm method="post"
enctype="application/x-www-form-urlencoded" target="recordaudio.jsp">
<SimpleFormItem type="audio" enctype="audio/wav"
> name="recorded_audio_msg" beep="true" dtmfterm="true">
Say something to record after the beep.
</SimpleFormItem>
</SimpleForm>
</SimpleContainer>
</SimpleResult>
Example 7-16 shows part of recordaudio.jsp.
Example 7-16 recordaudio.jsp (partial)
// WRITE THE AUDIO CONTENT TO A FILE
// AND PLAY BACK THE CONTENTS
String myrecording = request.getParameter("record_audio_msg");
String wavdirectory = "path/testharness/audio/"; // ABSOLUTE PATH OF WHERE TO STORE THE AUDIO
String myWaveFile = wavdirectory + "test.wav";
File myWFile = new File(myWaveFile);
String result = "";
try {
byte[] myWaveBytes = myrecording.getBytes();
FileOutputStream myFileOutput = new FileOutputStream(myWaveFile);
myFileOutput.write(myWaveBytes);
myFileOutput.close();
result = "<SimpleAudio
src=\"http://iaswvoice.oracle.com/testharness/audio/" + fileName +
"test.wav\"/>"; // THIS IS TO CHECK TO MAKE SURE THE FILE WAS RECORDED
} catch (IOException e) {
result = "Error No Audio File Created";
}
%>
Value: <%=result%> <!-- PLAY THE AUDIO FILE FOR THE USER, SEE ABOVE RESULT STRING -->
The following basic voice commands are available to users at all times. The response of the system to help and cancel will generally need to be tailored to each individual service.
Main menu—can be uttered at any time, and by default takes the user to the OracleAS Wireless main menu.
Goodbye—to end the session with one OracleAS Wireless instance, or user may just hang up the telephone.
Exit—same as Goodbye.
Help—for context-sensitive help.
Cancel—for aborting or restarting a dialog, as when the system does not recognize a command or input.
Help is used by voice applications to provide context-sensitive help when users invoke help commands. Voice interfaces should make use of Help as much possible. Unlike small screen application help, voice help is vital to the navigation of voice interfaces and therefore should be incorporated at development time. See EnhancedSimpleMenuExample.xml for usage.
Each section presents a different topic. These sections include:
Forms provide the basic building blocks for user interactions. Forms for phones and PDAs are fairly similar, except in form factor. Like HTML forms, forms in mobile devices are used for passing name-value parameters to the server. Multiple form items can be laid out on the device screen, if supported. Therefore, a user may populate a form item in an arbitrary order. Certain format restrictions can be specified on a form item to ensure the type, safety and validity of form fields. For example, it is possible to specify a restriction of five digits for US postal codes. However, most of the validation should occur on the server side. This constraint is due to the limited resources on the devices. On a voice browser, every thing must be processed by the voice gateway, which enables rich validation and exception handling at the markup language level.
This section describes SimpleForm and SimpleFormItem.
SimpleForm is similar to HTML form, which provides an arbitrary collection of SimpleFormItem and SimpleFormSelect as a single entity. SimpleFormSelect may be used to display list, radio buttons or check box controls. Form has SimpleTitle as its child, and if specified, will appear as the Title of the form. SimpleForm along with SimpleBind can trigger form processing in several ways; multiple tasks can be executed upon form submission.
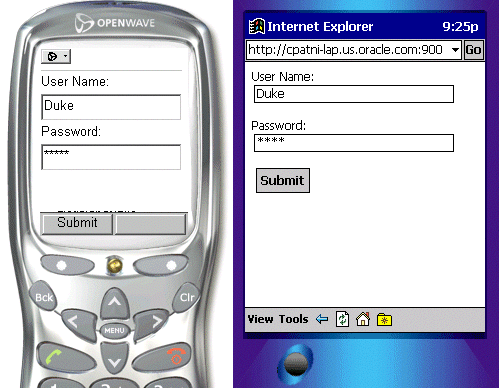
SimpleFormItem is the equivalent of a text field, text area, password field and hidden field for desktop browsers. The type of item may be specified using the display mode attribute. It may take text field, text area, noecho or hidden. SimpleFormItem can be used to obtain input from a user. This element presents a prompt and waits for input from the user. The content of this element, which is in a character format that can be parsed, specifies default values for the form item. For example, a login screen and guest book screen may appear as in Example 7-17. Figure 7-9 shows the results.
Example 7-17 FormExample.xml
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleForm target="login.jsp" method="post"> <SimpleFormItem name="userName">User Name:</SimpleFormItem> <SimpleFormItem name="password" displaymode="noecho">Password:</SimpleFormItem> </SimpleForm> </SimpleContainer> </SimpleResult>
Figure 7-9 Results of FormExample.xml Example

Example 7-18 shows GuestBook.xml. Figure 7-10 shows the results of GuestBook.xml.
Example 7-18 GuestBook.xml
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?> <!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd"> <SimpleResult> <SimpleContainer> <SimpleForm target="sendMail.jsp" method="post"> <SimpleTitle>Thanks for signing my guestbook.</SimpleTitle> <SimpleFormItem name="Name">Name:</SimpleFormItem> <SimpleFormItem name="message" displaymode="textarea">Message:</SimpleFormItem> </SimpleForm> </SimpleContainer> </SimpleResult>
Figure 7-10 Results of GuestBook.xml Example

This section describes user forms.
These elements display a selected option list. It can display drop down list, check box and radio button, using the display mode attribute. Check boxes or option lists may allow single selection or multiple selections using the multiple attribute. The items to be displayed are abstracted by the SimpleFormOption element. SimpleOptGroup groups SimpleFormOption elements into a hierarchy. It is useful for small screen devices, where long list of options cannot be esthetically presented. The content of SimpleFormOption element is character data that can be parsed, which specifies default values for the form item. See Example 7-19 for usage. Figure 7-11 shows the result.
Example 7-19 Profile.xml
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?>
<!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd">
<SimpleResult>
<SimpleContainer>
<SimpleForm name="employeeinfo" target="process.jsp">
<SimpleTitle>Your Profile</SimpleTitle>
<SimpleFormItem name="homepage" default="http://">Homepage</SimpleFormItem>
<SimpleFormSelect name="skills" displaymode="checkbox" multiple="true">
<SimpleTitle>Skills</SimpleTitle>
<SimpleFormOption value="Java">Java</SimpleFormOption>
<SimpleFormOption value="xml">XML</SimpleFormOption>
<SimpleFormOption value="sql">SQL</SimpleFormOption>
</SimpleFormSelect>
<SimpleFormSelect name="nerd" displaymode="checkbox">
<SimpleTitle>Addicted to Java?</SimpleTitle>
<SimpleFormOption value="yes">Yes</SimpleFormOption>
<SimpleFormOption value="no">No</SimpleFormOption>
</SimpleFormSelect>
<SimpleFormSelect name="location" displaymode="list">
<SimpleTitle>Location</SimpleTitle>
<SimpleFormOption value="Redwood Shores_CA">HQ Redwood Shores,CA</SimpleFormOption>
<SimpleFormOption value="Nashua_NH">NEDC Nashua, NH</SimpleFormOption>
<SimpleFormOption value="SanFrancisco_CA">SanFrancisco, CA</SimpleFormOption>
<SimpleFormOption value="NewYork,NY">NewYork, NY</SimpleFormOption>
</SimpleFormSelect>
</SimpleForm>
</SimpleContainer>
</SimpleResult>
Figure 7-11 Results of Profile.xml Example

This section describes customizing voice.
SimpleGrammar— SimpleGrammar provides a customized speech recognition grammar. For further details on the use of SimpleGrammar see Section 7.5.6.2.3, "SimpleGrammar".
SimpleValue—a placeholder for dynamic information that is not known until runtime. This element is valuable for processing multiple cards within one deck and capturing client-side data validation.
SimpleDTMF—a keyboard binding used to process input. In Example 7-20, the formItem ZipInput would pass only 232 to the target and nothing else.
Example 7-20 SimpleDTMF example
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?>
<!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd">
<SimpleResult>
<SimpleContainer>
<SimpleForm id="Starting" target="test2a.jsp">
<SimpleFormItem name="addrInput" slot="value">
simple grammar test, please say oracle or san mateo
<SimpleGrammar> <grammar root="addr">
<rule id="addr">
<one-of>
<item>Oracle <tag>value = "bridge"</tag></item>
<item>San Mateo <tag>value = "foster city"</tag></item>
</one-of>
</rule>
</grammar>
</SimpleGrammar>
</SimpleFormItem>
<SimpleFormItem name="zipInput" slot="zip">
<SimpleDTMF> <grammar root="n5">
<rule id="n5"> 95 <tag>zip = "232"</tag> </rule>
</grammar>
</SimpleDTMF>
Simple DTMF test, please press 95
</SimpleFormItem>
</SimpleForm>
</SimpleContainer>
</SimpleResult>
So far we have written the form for the small screen devices which are similar to the form in Example 7-21.
Example 7-21 Voice form example
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?>
<!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd">
<SimpleResult>
<SimpleContainer>
<SimpleForm target="guess.jsp">
<SimpleFormItem name="guess">
<SimpleTitle>
I am thinking of a number between 1 and 100.
What is your first guess?
</SimpleTitle>
</SimpleFormItem>
</SimpleForm>
</SimpleContainer>
</SimpleResult>
This example works well for a small screen device. However, this is not sufficient for spoken input. Speech recognition works only when there is a very narrowly-prescribed vocabulary for which to listen. Descriptions of such vocabularies are called speech-recognition grammars. <SimpleMenu>s and <SimpleFormSelect>s provide such grammars with their lists of <SimpleMenuItem>s and <SimpleFormOption>s. However, in examples such as Example 7-21, the system should be listening for an arbitrary number. This is indicated by the type attribute of <SimpleFormItem>, in Example 7-22.
Example 7-22 SimpleFormItem attribute
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?>
<!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd">
<SimpleResult>
<SimpleContainer>
<SimpleForm target="guess.jsp">
<SimpleFormItem name="guess" type="number">
<SimpleTitle>
I am thinking of a number between 1 and 100.
What is your first guess?
</SimpleTitle>
</SimpleFormItem>
</SimpleForm>
</SimpleContainer>
</SimpleResult>
Setting type="number" tells the system to listen for any utterance that corresponds to a spoken number, if such an utterance is heard, the corresponding number is assigned to the identifier guess. In addition to number, the values boolean, digits, date, time, currency, and phone also specify vocabularies for which to listen. Besides specifying the type attribute, the developer can enhance the voice features by observing the following guidelines:
The voice experience can be enhanced with prerecorded audio using the <SimpleAudio> element.
As confirmation, echo the recognized utterance using <SimpleValue> and allow the user to cancel if an input was not recognized.
Always provide context-sensitive help.
As necessary, use the deviceclass attribute to tailor audio and text messages to voice (but use this attribute sparingly, as it tends to obfuscate the markup).
Always provide users the option of continuing in a service by moving forward—providing an appropriate command leading to the place the user wants to go—rather than forcing them to back out using Cancel.
Provide special event handlers for recognition failures (noinput, nomatch) and Internet fetch failures (error.badfetch) where appropriate.
Example 7-23 improves the user experience through the implementation of these guidelines.
Example 7-23 Voice feature enhancement guidelines
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?>
<!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd">
<SimpleResult>
<SimpleContainer>
<SimpleForm target="tipcalc.jsp">
<SimpleFormItem name="howmuch" type="currency">How much is the bill?
</SimpleFormItem>
<SimpleFormItem name="howmany" format="N*" type="number">
How many are in your party?
<SimpleCatch type="cancel">Canceling.
<SimpleClear>
<SimpleName name="howmuch"/>
</SimpleClear>
</SimpleCatch>
</SimpleFormItem>
<SimpleFormSelect name="howbig" deviceclass="microbrowser pdabrowser pcbrowser micromessenger messenger">
<SimpleTitle>How big do you want your tip to be?</SimpleTitle>
<SimpleFormOption value="10">small (10%)</SimpleFormOption>
<SimpleFormOption value="15">medium (15%)</SimpleFormOption>
<SimpleFormOption value="20">large (20%)</SimpleFormOption>
</SimpleFormSelect>
<SimpleFormSelect name="howbig" deviceclass="voice" autoprompt="false">
<SimpleTitle>
How big do you want your tip to be?
For 'ten percent' say 'small',
for 'fifteen percent' say 'medium',
for 'twenty percent' say 'large'.
</SimpleTitle>
<SimpleFormOption value="10">small</SimpleFormOption>
<SimpleFormOption value="15">medium</SimpleFormOption>
<SimpleFormOption value="20">large</SimpleFormOption>
<SimpleCatch type="nomatch">Please say that again</SimpleCatch>
<SimpleCatch type="cancel">Canceling.
<SimpleClear>
<SimpleName name="howmuch"/>
<SimpleName name="howmany"/>
</SimpleClear>
</SimpleCatch>
</SimpleFormSelect>
</SimpleForm>
</SimpleContainer>
</SimpleResult>
Some browsers (such as the Spectrum24® WebClient for Palm Computing Platform) support the ability to capture signatures. Applications developed using OracleAS Wireless XML can generate the target markup required to support signature capture. In this release, the following browsers are supported for signature capture:
Symbol Spectrum24® WebClient for Palm Computing Platform Version 2.8-10 for Palm OS 4.1
Microsoft Pocket Internet Explorer 4.1 on Microsoft Pocket PC
Microsoft Pocket Internet Explorer on Microsoft CE3 or later
On supported Microsoft Pocket PC and Windows Mobile platforms, the Oracle Signature Capture Plug-in for Pocket Internet Explorer must be installed. The Oracle Signature Capture Plug-in is available for download from Oracle MetaLink at http://metalink.oracle.com. Go to the Downloads area to download the software and instructions. Be sure to read the readme file included int he download; it includes important information about the Plug-in, and detailed instructions on how to properly install it. If you need any further assistance, contact Oracle Support.
The OracleAS Wireless XML tag <SimpleFormItem> has an additional type (signature) to support signature capture on target browsers that have this capability. Example 7-24 code segment illustrates how to use signature capture form control in an application developed using OracleAS Wireless XML. Figure 7-12 shows the result.
Example 7-24 Signature capture form control
<SimpleResult>
<SimpleContainer>
<SimpleForm method="post" target="processForm.jsp" layout="linear">
<SimpleTitle>Signature</SimpleTitle>
<SimpleFormItem name="Text" size="6" type="text">
<SimpleTitle>Description:<SimpleBreak/></SimpleTitle>
</SimpleFormItem>
<SimpleFormItem name="capture" type="signature">
<SimpleTitle>Signature: :<SimpleBreak/></SimpleTitle>
</SimpleFormItem>
<SimpleAction name="submit" type="submit" value="submit"/>
</SimpleForm>
</SimpleContainer>
</SimpleResult>
Figure 7-12 Signature Capture Code Rendered on a Pocket PC 2000 Emulator

This section describes advanced user interactions and channel optimization.
|
Note: The XForms transformer sometimes outputs markup language that includes thePOST method. Therefore devices that do not support the POST method, such as old J-Phone Type C2 devices in Japan, are not supported with XForms.
|
In this section, we will discuss some of the advanced user interaction techniques provided by Oracle Application Server Wireless. So far, we have seen how Oracle Application Server Wireless allows users to specify a task when a user performs an action (for example, pressing a soft key on the phone or uttering a command on a voice-enabled device). Advanced User Interactions provide the ability to perform many tasks in response to an action triggered by a user (when supported by the device). And, the ability to perform tasks based on the value input by users is highly desirable.
Oracle Application Server Wireless provides an elaborate scheme to facilitate very sophisticated binding of tasks and actions. This is performed by the SimpleBind element which may appear in the context of SimpleText, SimpleForm, SimpleFormItem, SimpleFormSelect, SimpleMenu, SimpleResult or SimpleContainer.
SimpleBind lets you specify a task which is performed in response to conditions specified by the children of the SimpleMatch element. SimpleMatch may specify primary, secondary, or continue keys, noinput or other events, a speech or DTMF grammar, the condition of filling in a form or form item (SimpleFinish), or menu item, and others. Only one task may be specified in SimpleTask, and when any of the conditions specified in the SimpleMatch occur, the task in the SimpleTask is executed. SimpleTask may also perform tasks selectively by using SimpleSwitch and SimpleCase elements which are analogous to the switch and case constructs of many programming languages.
In SimpleSwitch, a value of a particular user input is compared to the values enumerated by SimpleCase elements. SimpleTask may specify to:
go to a remote location using SimpleGo
display (or speak) a text item using SimpleTextItem
refresh the device screen (if supported) using SimpleRefresh
clear the specified device form fields using SimpleClear and SimpleName
allow voice users to reprompt input using SimpleReprompt
exit the application using SimpleExit
disconnect the device from connected state (for example, hang up the phone if the service is being accessed through a voice gateway) using SimpleDisconnect
go back using SimplePrev
submit form items using SimpleSubmit and SimpleName
The rendering characteristics of the SimpleBind element are specified by the SimpleDisplay element. SimpleDisplay supports SimpleTextItem as child elements that contain the actual render-and-display content. This allows you to play an audio or render the text for a MenuItem (Example 7-25). Figure 7-13 shows the results.
Example 7-25 SimpleBind.xml
<SimpleBind deviceclass="voice microbrowser">
<SimpleMatch>
<SimpleFinish/>
<SimpleGrammar>
<grammar root="affirmative">
<rule id="affirmative">
<one-of>
<item>yes</item>
<item>correct</item>
<item>true</item>
<item>one</item>
</one-of>
</rule>
</grammar>
</SimpleGrammar>
<SimpleDTMF> <grammar root="one">
<rule id="one">1</rule>
</grammar>
</SimpleDTMF>
<SimpleKey type="primary"/>
</SimpleMatch>
<SimpleTask>
<SimpleSubmit
target="changepin.jsp"
name="Submit"
method="post">
<SimpleName name="p_old_pin" />
<SimpleName name="p_new_pin" />
</SimpleSubmit>
</SimpleTask>
<SimpleDisplay>
<SimpleTextItem deviceclass="voice">
<SimpleAudio src="sayYesOrPressOne.wav">
say yes, or press one, to submit
</SimpleAudio>
</SimpleTextItem>
<SimpleTextItem deviceclass="microbrowser">
Submit
</SimpleTextItem>
</SimpleDisplay>
</SimpleBind>
Figure 7-13 Results of SimpleBind, SimpleMatch and SimpleDisplay

SimpleBind is primarily useful while writing voice applications. However, an application may use SimpleBind based on a particular device by the use of the deviceclass attribute. This attribute can take the values pdabrowser, pcbrowser, voice, microbrowser, micromessenger and messenger.
Topics in this section include:
Devices are classified based on two criteria in Oracle Application Server Wireless:
form factor of the device
communication channel of the device (synchronous request/response or async mode)
Developers may develop value-added services which make use of device-specific properties. For example, Oracle Application Server Wireless does not support server side management of large response. A service may use the maximum size of response for a device to provide navigation dynamically. The following headers are supported:
X-Oracle-Device.Class—indicates the channel mode and form factor of a device. Each value of the Device.Class indicates a unique communication channel mode and the unique form factor. The value set for the attribute deviceclass is same as the header X-Oracle-Device.class. Note that device.class does not represent target device markup language.
X-Oracle-Device.Orientation—indicates the orientation of a device. It may be used by an application to change the rendering style for certain devices. Possible values are landscape and portrait. The default value is portrait.
X-Oracle-Device.MaxDocSize—approximate value of maximum number of bytes of content that can be handled by the device in question. The approximation arises due to fact that Oracle Application Server Wireless XML size may not be the same as transformed device-specific markup language. If the service returns a Oracle Application Server Wireless XML document greater than the MaxDocSize, the response for such a request is unspecified. It is not guaranteed that a document size bounded by MaxDocSize will result in the content size, which can be pushed to the device. The value of the parameter is set by the administration tool of Oracle Application Server Wireless for the deviceclass. The default value is 0.
X-Oracle.Device.Secure—indicates if the connection between the Oracle Application Server Wireless Server and the device was secure when the current request for the resource was made. Possible values are true or false.
Article.jsp uses a PageNavigation bean to deliver news content in multiple trips (see Example 7-26).
Example 7-26 Article.jsp example
<?xml version = "1.0" encoding = "UTF-8" standalone="yes" ?>
<!DOCTYPE SimpleResult PUBLIC "-//ORACLE//DTD SimpleResult 1.1//EN" "http://xmlns.oracle.com/ias/dtds/SimpleResult_1_1_0.dtd">
<%@ page import="oracle.wireless.xmldevguide.PageNavigation"%>
<%
boolean loopback = Boolean.valueOf(request.getParameter("loopback")).booleanValue();
int pageIndex = 0;
try {
pageIndex = Integer.parseInt(request.getParameter("pageIndex"));
}
catch(Exception ex){}
%>
<SimpleResult>
<SimpleContainer>
<jsp:useBean id="contentHandler" class="oracle.wireless.xmldevguide.PageNavigation" scope="session"/>
<%
if(!loopback) {
String size = request.getHeader("X-Oracle-Device.MaxDocSize");
if(size != null && !("0".equals(size))) {
contentHandler.setDeckSize(Integer.parseInt(size));
}
pageIndex = 0;
// get the article content from a source.
String articleContent = "OracleMobile Online Studio is an online "+
"developer portal for quickly building, testing and deploying "+
"wireless applications. It lets any developer, systems integrator "+
"or independent software vendor quickly develop a mobile application "+
"that is immediately accessible from all devices. This unique, next "+
"generation environment allows companies to benefit from faster time "+
"to market, increased productivity, and a dramatically simplified "+
"testing cycle, while providing access to the latest mobile applications "+
"and tools. It enables you to focus on your business logic which is your "+
"core competency, while we focus on the device complexity, our core "+
"competency. <SimpleBreak/><SimpleBreak/>"+
"OracleMobile Online Studio's build, test, and deploy model is new and "+
"unique to software development. It presents a hosted approach to developing "+
"dynamic content. You do not need to download any software or tools to start "+
"using it. All you need to do is access the OracleMobile Online Studio, "+
"register, and login. Once authenticated, you will have access to "+
"reusable modules, examples, documentation, runtime information, and other "+
"useful resources. <SimpleBreak/><SimpleBreak/>"+
"Now you can even use OracleMobile Online Studio to write a single application "+
"that can be accessed via both wireless and voice interfaces. Listen to your "+
"OracleMobile Online Studio applications by calling: "+
"888-226-4854. <SimpleBreak/><SimpleBreak/>"+
"Simplify the development of your OracleMobile Online Studio application "+
"with Where2Net's daVinci Studio.";
contentHandler.setContent(articleContent);
}
String nextURL = null;
String previousURL = null;
int numPages = contentHandler.getAvailablePages();
if(numPages > 1) {
nextURL = (pageIndex < numPages - 1) ? "article.jsp?loopback=true&pageIndex="+(pageIndex + 1) : null;
previousURL = (pageIndex > 0) ? "article.jsp?loopback=true&pageIndex="+ (pageIndex - 1) : null;
}
String articleTitle = (pageIndex == 0) ? "OracleMobile online studio" : "contd...";
%>
<SimpleText>
<SimpleTitle><%=articleTitle%></SimpleTitle>
<%
String s = (nextURL == null) ? "articleIndex.jsp" : nextURL;
if(pageIndex != numPages - 1) {
%>
<SimpleAction type="primary2" label="Close" target="articleIndex.jsp"/>
<SimpleAction type="primary1" label="Next" target="<%=s%>"/>
<%
}
else {
%>
<SimpleAction type="primary1" label="Close" target="<%=s%>"/>
<%
}
%>
<SimpleTextItem><%=contentHandler.getPage(pageIndex)%></SimpleTextItem>
<%
if(previousURL != null) {
%>
<SimpleTextItem><SimpleHref target="<%=previousURL%>">Previous</SimpleHref></SimpleTextItem>
<%
}
if(nextURL != null){
%>
<SimpleTextItem><SimpleHref target="<%=nextURL%>">Next</SimpleHref></SimpleTextItem>
<%
}
%>
</SimpleText>
</SimpleContainer>
</SimpleResult>
Example 7-27 shows the PageNavigation.java file.
Example 7-27 PageNavigation.java file
package oracle.wireless.xmldevguide;
import Java.io.StringReader;
import Java.io.StringWriter;
import Java.io.Serializable;
import Java.io.IOException;
import Java.util.ArrayList;
/**
* The bean breaks a text content into mutiple deck of a defined size. Content
* deck do not include any formatting information of the content which should
* be provided by the content view.
*
* @author Chandra Patni
* @version 1.0
*/
public class PageNavigation implements Serializable {
/**
* To keep the location of a page
*/
private class Page {
/**
* starting index of the page, inclusive of start
*/
public int start;
/**
* end index of the page, exclusive
*/
public int end;
/**
* returns the length of the page
*/
public int length() {
return end - start;
}
/**
* retruns the content of the page
*/
public String toString() {
return content.substring(start, end);
}
}
/**
* Default size of a deck in characters. The actual deck size will be adjusted
* so that a word is not split. However, an orphan, end of paragraph etc
* conditions are not checked for.
*/
public static final int DECK_SIZE = 900;
/**
* size of a deck. default value is 900 chars
*/
private int deckSize = DECK_SIZE;
/**
* Sets the size of one deck. Should be called before setContent()
*/
public void setDeckSize(int value) {
deckSize = value;
}
/**
* Returns the size of one deck.
*/
public int getDeckSize() {
return deckSize;
}
/**
* Conent to be decked
*/
private String content;
/**
* Pages in the content
*/
private Page pages[];
/**
* The total number of pages by the content
*/
private int totalPages;
/**
* Default constructor
*/
public PageNavigation() {
}
/**
* Default constructor
*/
public PageNavigation(String content) {
setContent(content);
}
/**
* get the page content at the given index
*/
public String getPage(int index) {
return pages[index].toString();
}
/**
* Returns the total number of pages
*/
public int getAvailablePages() {
if(pages == null) return 0;
return pages.length;
}
/**
* initializes the bean
*/
private void init() {
// get the rough estimate of pages
totalPages = content.length() / deckSize + 1;
// initialize the array
int lastIndex = 0;
ArrayList list = new ArrayList(totalPages);
Page p = null;
while((p = getNextPage(lastIndex)) != null) {
list.add(p);
lastIndex = p.end;
}
pages = (Page []) list.toArray(new Page[list.size()]);
}
private Page getNextPage(int lastIndex) {
if(lastIndex >= content.length()) return null;
char c = content.charAt(lastIndex);
while(Character. isWhitespace(c)) {
if(++lastIndex >= content.length()) return null;
c = content.charAt(lastIndex);
}
Page p = new Page();
p.start = lastIndex;
// again look for whitespaces while trimming the content.
p.end = p.start + deckSize;
if(p.end >= content.length()) {
p.end = content.length();
return p;
}
// if not then we need to figure out the previous white space
do {
c = content.charAt(p.end);
if(Character. isWhitespace(c)) {
return p;
}
p.end--;
if(p.end == 0) {
p.end = p.start + deckSize;
return p;
}
}while(true);
}
/**
* sets the content to the specified value. default MIME type is text/plain
*/
public void setContent(String s) {
content = s;
init();
}
}
This section shows you how to async-enable your applications.
Developers may choose to have a different logic flow (for example, rendering the results differently) for Async devices. In this case, they would need to be able to recognize if the request was coming from an Async device class. This is accomplished by checking the device class attribute of the user request. See Chapter 10, "Creating Messaging Applications" for more information.
The request from Async has the deviceclass attribute value of either messenger, or micromessenger. The information can be acquired from the input arguments for a service written in adapter form, or the HTTP header for services based on HTTP/OC4J adapter. The input argument _DeviceCategory defined in the ServiceContext specifies the device class value for adapter-formed services. For HTTP/OC4J based services, the value can be picked up through the HTTP header x-oracle-device.class.
Similarly, any section of the Async-specific OracleAS Wireless XML result, created by the application, binds the value of messenger or micromessenger to the element attribute deviceclass. Async processes elements common to all devices (with no deviceclass attribute), or elements with the attributes containing the value of messenger or micromessenger.
All OracleAS Wireless XML services can be made Async-enabled from a technical standpoint. The user experience while using Async is worth considering when deciding how to build an application or Async-enabling an existing application. This is the same practice you might have been applying to decide how you want to render you application to different types of devices (screen size, form factor and such). Async assumes a client with plain text input, so it is even more appropriate to consider user experience. Services that expect many user interactions or have a complicated UI may not work well.
In addition, some of the OracleAS Wireless XML tags are not appropriate for Async, and one should be aware of the specific semantics Async has for the set of XML tags. Since Async does not assume any sort of client-side browsing capability, it is common that tags which assume certain keys or actions on the device are not appropriate for Async. Table 7-4 lists tags that have specific Async semantics. Those tags which share common interpretation with other device channels are not listed.
Table 7-4 Summary of semantics for OracleAS Wireless XML tags
| OracleAS WirelessXML Tag | Semantics |
|---|---|
|
SimpleAction |
Treated the same as the SimpleMenuItem and SimpleHref. Each SimpleMenuItem, SimpleHref or SimpleAction will be prefixed with a number in the device result for async user to make selection. |
|
SimpleAudio |
Ignored - not applicable to async devices. |
|
SimpleBind |
Ignored - not applicable to async devices. |
|
SimpleBreak |
Output line break. |
|
SimpleCache |
Ignored - not applicable to async devices. |
|
SimpleCase |
Ignored - not applicable to async devices. |
|
SimpleCatch |
Ignored - not applicable to async devices. |
|
SimpleCol |
Output text. |
|
SimpleDisconnect |
Ignored - not applicable to async devices. |
|
SimpleDisplay |
Ignored - not applicable to async devices. |
|
SimpleDTMF |
Ignored - not applicable to async devices. |
|
SimpleEM |
Output text. |
|
SimpleEvent |
Ignored - not applicable to async devices. |
|
SimpleExit |
Ignored - not applicable to async devices. |
|
SimpleFinish |
Ignored - not applicable to async devices. |
|
SimpleFooter |
Ignored - not applicable to async devices. |
|
SimpleForm |
The form state is maintained in the server so the parameters issued by the user can be paired with their corresponding keys. |
|
SimpleFormItem |
The item text is printed on the returned page. User fills the corresponding item values in the same sequence as the item presented on the page. |
|
SimpleFormOption |
A list of form options is printed on the returned message with a number prefixed each form option. The user can fill the select item by giving either the prefix number or the option text. For example, a select item of 'State' may contain the option, '1 AL, 2 CA, 3 UT...'. The user can supply the value of '2' or 'CA' to select the option 'CA'. |
|
SimpleFormSelect |
Output text. |
|
SimpleGo |
Ignored - not applicable to async devices. |
|
SimpleGrammar |
Ignored - not applicable to async devices. |
|
SimpleHeader |
Output text |
|
SimpleHelp |
Output text |
|
SimpleHref |
This is treated the same as SimpleMenuItem. All the SimpleMenuItem is prefixed with a number so the user is able to select the item by responding with the corresponding number. |
|
SimpleImage |
Ignored - not applicable to async devices. |
|
SimpleKey |
Ignored - not applicable to async devices. |
|
SimpleMatch |
Ignored - not applicable to async devices. |
|
SimpleMenu |
A new line is created on the page. The menu state is maintained in the server. |
|
SimpleMenuItem |
The value of the menu item is printed on the returned page with a number prefix to identify the menu item. The target url and the number prefix is stored in the server so the url can be retrieved after the user makes the selection. |
|
SimpleMenuItemField |
Output the text. |
|
SimpleMItem |
Ignored - not applicable to async devices. |
|
SimpleName |
Ignored - not applicable to async devices. |
|
SimpleOptGroup |
Ignored - not applicable to async devices. |
|
SimplePrev |
Ignored - not applicable to async devices. |
|
SimpleProperty |
Ignored - not applicable to async devices. |
|
SimpleRefresh |
Ignored - not applicable to async devices. |
|
SimpleReprompt |
Ignored - not applicable to async devices. |
|
SimpleRow |
Output line break. |
|
SimpleSpeech |
Ignored - not applicable to async devices. |
|
SimpleStrong |
Output text. |
|
SimpleTableBody |
Output line break. |
|
SimpleTableHeader |
Output line break. |
|
SimpleTask |
Ignored - not applicable to async devices. |
|
SimpleText |
Output line break. |
|
SimpleTextItem |
Output text. |
|
SimpleTimer |
Ignored - not applicable to async devices. |
|
SimpleTitle |
Output text. |
|
SimpleValue |
Ignored - not applicable to async devices. |