|
Oracle® Reports Tutorial
10g Release 2 (10.1.2) B14364-01 |
|
 Previous |
 Next |
|
Oracle® Reports Tutorial
10g Release 2 (10.1.2) B14364-01 |
|
 Previous |
 Next |
Estimated completion time: 15 minutes
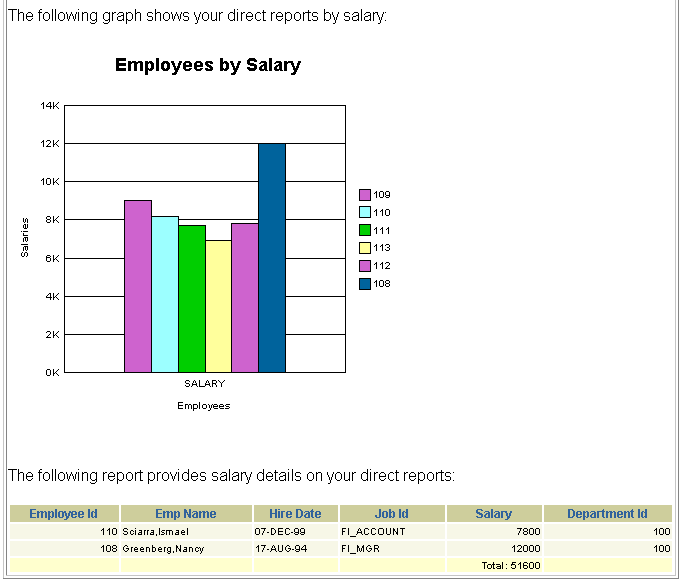
This chapter describes how to use the Graph Wizard to create a graph that enables managers to view the salaries of the employees, and where each employee's compensation rate falls within a specific department, as shown in Figure 6-1.
If you already know how to use the Graph Wizard, refer to Appendix A, "Entries for the Graph Wizard"for a quick reference guide.
Figure 6-1 Adding a Graph to a JSP-based Web Report

To open the Web source in Reports Builder
In the Object Navigator, make sure that the emprev_your initials.jsp file is open.
|
Note: If you have not already created your own JSP-based Web report, open the file that we have provided, namedempreva.jsp.
|
In the Object Navigator, under the report name, double-click the Web Source icon to display the source code in the Web Source view.
In the Web Source view, choose Edit > Find and Replace to find and delete the following text:
Replace this text with the Graph in Chapter 6 of the Tutorial.
In this section, you will use the Graph Wizard to insert the JSP and XML code for the graph into the Web page for your Web report. The steps show you how to choose the type of graph you want, and the definitions of the X and Y axes. Note that you will base the graph on the query you created in Section 2.2, "Using the Data Wizard to Add Data to a Sample Web Page".
If you already know how to use the Graph Wizard, refer to Appendix A, "Quick Reference Guide" for the entries in the Graph Wizard.
To create a graph
Make sure your cursor is where you deleted the text, and choose Insert > Graph to display the Graph Wizard.
Figure 6-2 Inserting a Graph into your Web Source

If the Welcome page displays, click Next.
On the next page of the Graph Wizard, you can choose from a variety of graph styles. For our simple report, let us choose a Bar graph.
In the Graph Wizard, ensure that the default graph type (Bar) is selected, then click Next.
Move EMPLOYEE_ID to the X-Axis Categories list, then click Next.
Move SALARY to the Y-Axis Data list, then click Next.
On the Layout page, click and drag the EMPLOYEE_ID field from the Groups field to the Bars field, then click Next.
On the Graph Titles page, select Show Title, and in the first field, type Employees by Salary, then click Next.
Ensure that Show Legend is selected.
From the Location list, choose Right, then click Next.
In the Show X-Axis title field, type Employees, then click Next.
|
Note: Show X-Axis Title is automatically selected when you type text into the field. |
In the Show Y1-Axis title field, type Salaries, then click Next.
At the bottom of the page in the Graph Wizard, click Row 1 Color and choose a different color, for example dark pink.
Choose other colors for the other rows, if required.
Click Finish.
|
Note: If you click Next instead of Finish, you will notice that there is another page in the Graph Wizard where you can add hyperlinks to your graph. Since we are not using graph hyperlinks in this tutorial, you can click Finish. If you would like to learn more about using the Graph Wizard and graph hyperlinks, visit Getting Started with Oracle Reports and navigate to the Examples page. Here, you can view an example on using graph hyperlinks. |
Click the Run Web Layout button in the toolbar to preview the report in your Web browser.
|
Notes:
|
The report should look like Figure 6-3.
Figure 6-3 JSP-based Web Report with Graph

Saving your report with a different filename enables you to compare your results with the results that we have provided with the tutorial. This way, you can also roll back to the results of a previous chapter, if necessary.
Choose File > Save As.
In the Save dialog box, change the name to emprevb_your initials.jsp and click Save.
Congratulations! You have added a graph to a JSP-based Web report. You now know how to use the Graph Wizard to design and add a graph to a Web report.
To review your results, continue to Chapter 7, "Reviewing the Source Code for the Graph".
For information on adding a JSP parameter form to this Web report, refer to the Oracle Reports Building Reports manual. For information on deploying this report to the Web, refer to the Oracle Application Server Reports Services Publishing Reports to the Web manual.