|
Oracle® Application Development Framework Development Guidelines Manual
10g Release 2 (10.1.2) Part No. B14362-02 |
|
 Previous |
 Next |
|
Oracle® Application Development Framework Development Guidelines Manual
10g Release 2 (10.1.2) Part No. B14362-02 |
|
 Previous |
 Next |
Data binding in view technologies is the ability to create UI components that are bound to data in back-end business services. The Oracle Application Development Framework (Oracle ADF) enables data binding through the objects of the Oracle ADF model layer. These Oracle ADF binding objects are accessible to the web application and Java client application at runtime, where they are instantiated by the data of the business service and the metadata that defines how they will be rendered as UI components.
When the developer creates the view layer, the JDeveloper design time tools help to simplify the task of creating a databound client. Without needing to write code, client developers can assemble databound web pages and Java clients. The client-design task is aided by the JDeveloper design time and its cooperation with the Oracle ADF model layer.
This chapter provides an overview of the integration of Oracle ADF and various view technologies.
The view layer is that part of the J2EE application that end users of your application interact with:
For Web applications, the UI is ultimately displayed as HTML rendered by a browser, where the displayed data is pulled from business services in the model layer.
For Java client applications, which run standalone, the UI consists of Swing components, into which data from business services in the model layer is pushed.
Overall, the view layer for these applications is responsible for:
Referencing the Oracle ADF bindings in the model layer through the UI components
Rendering the data in the appropriate format for each UI component to display
Communicating with the controller layer to handle user interactions, including editing data and navigating the page flow of the application
Optionally, handling validation of data entered into the UI components (known as client-side validation)
When you create J2EE applications in JDeveloper, the design time tools help to simplify the task of creating a databound client. Without needing to write code, client developers can assemble databound web pages and Java clients. The client-design task is aided by the JDeveloper design time and its cooperation with the Oracle ADF model layer. Without needing to understand the inner workings of the Oracle ADF model layer, client developers can insert UI components that access actions and data in selected business services. The process for creating databound clients is the same in JDeveloper for any of these supported client technologies:
Generic JSP pages that use HTML elements and, optionally, JSP tags from JSP custom tag libraries
Web pages based on Oracle ADF UIX (the Oracle XML web presentation framework available in JDeveloper)
Java clients created with Swing components and extended by ADF JClient (the Oracle Java client framework available in JDeveloper)
UIX XML is an XML language for defining the user interface of a web application using a rich set of Oracle ADF UIX components. A UIX XML document has the file extension .uix, and the file contains a declarative description of the UIX components that define the layout, navigation, and content of a single web application page. At runtime, the UIX servlet interprets the UIX XML documents and renders the appropriate output for the browser or device that requested the page.
In JDeveloper you can use the UIX Visual Editor to visually create your UIX web pages by adding and arranging UIX user interface components, and then test and run your application. JDeveloper also provides wizards to help you build individual UIX pages, and it provides UIX XML template (UIT) files for quicker development. Additionally, because UIX is part of Oracle ADF, it supports data binding of diverse business sources.
JavaServer Pages (JSP) technology is based on Java servlets and, like Java servlets, JSP is a server-side technology. A key difference between JSP pages and servlets is that JSP pages keep static page presentation and dynamic content generation separate. JSP web page designers use:
HTML tags to design and format the dynamically generated web page
JSP standard tags or Java-based scriptlets to call other components that generate the dynamic content on the page
JSP tags from custom tag libraries that generate the dynamic content on the page
UIX JSP provides a tag library that invokes UIX components via a set of tags from a JSP 1.2–compliant tag library. The JSP tags generate the HTML to render tabs, buttons, tables, headers, and other layout and navigational components.
A JSP page has the extension .jsp. This extension notifies the web server that the page should be processed by a JSP container. The JSP container interprets the JSP tags and scriptlets, generates the content required, and sends the results back to the client as an HTML or XML page.
JDeveloper provides data binding, tag insight, and other editing features for both technologies.
Some of the key differences are:
UIX XML exposes a larger set of functionality, as the UIX JSPs are a JSP interface to a subset of the UIX UI components. The JSP tags implement only a subset of the UIX elements and only a subset of the attributes.
UIX XML provides more powerful templating mechanisms. You can create your own templates in JDeveloper and then build your application pages based on these templates.
Client developers use the Data Control Palette to create databound HTML elements (for JSP pages), databound Oracle ADF UIX elements (for UIX XML pages), and databound Swing UI components (for JClient panels). The Data Control Palette comprises two selection lists:
Hierarchical display of available business objects, methods, and data control operations
Dropdown list of appropriate visual elements that you can select for a given business object and drop into your open client document
Additionally, web application developers use the Data Control Palette to select methods provided by the business services that can be dropped onto the data pages and data actions of the Struts page flow.
In the case of client documents, the hierarchical structure of the business services displayed is determined by:
Which business services you have registered with the data controls in your model project. The palette displays a separate root node for each business service that you register:
Oracle Business Components application modules
EJB session beans
TopLink mappings–based beans
Standard JavaBeans classes
Web services
A bean design time description that is generated in an .xml definition file when you create the data control for the bean. The bean's XML definition classifies the bean's property accessors and methods into various categories described below.
|
Note: In the case of Oracle ADF BC, the Oracle ADF BC application modules in your model project are automatically published as a data control. Their XML metadata file already contains the information needed by the Oracle ADF BC data control and no additional XML definition files are required when you create the model project. In the case of web services, no bean is involved and the XML definition describes only methods exposed by the web service. |
At design time, the Data Control Palette provides the first step to lay out the client user interface and prepare the Oracle ADF bindings. The task of selecting a business object, choosing a visual element for the service, and dropping it into the page generates these items:
A visual element, which is defined by source code to access the bindings in the client document (HTML and tags for JSP pages, UIX components for UIX XML pages, or Java method calls for JClient-generated panels and forms).
A binding container when one does not yet exist for the page. The binding container is an XML file that appears in the directory corresponding to the package currently set to the project's default package. (To modify the default package, select the project node in the Application Navigator and display the Property Inspector, where you can set the defaultPackage property.)
An appropriate binding definition to support the visual element. The binding definition is added to the binding container.
Note that, as an alternative, you can also create bindings in the JDeveloper Structure window, which you later reference in your source code, without dragging and dropping from the Data Control Palette.
The code that the Data Control Palette generates in your client document and the bindings that it creates depend on:
The type of document displayed in the visual editor (must be a JSP page, UIX page, or JClient-generated panel or form)
The combination of business service and visual element you select and drop into the open document
After you have completed laying out the client document with the Data Control Palette, you can view and customize the individual binding definitions.
The root node of the Data Control Palette represents the data control registered for the business service. While the data control itself is not an item you can select, you may select among the operations it supports. All data control–specific operations appear in the Operations folder of the root node. You can work with this type of operation when you want to perform an operation that applies across the Oracle ADF binding context, such as the commit and rollback operations provided by the data control for Oracle ADF BC.
Proceeding down the hierarchy from the root data control node, the palette represents bean-based business services as either:
Attributes, such as bean properties, which can define simple scalar value objects, structured objects (beans), or collections
OR
Operations, such as bean methods, which may or may not return a value or take method parameters
An exception to this hierarchy is the web services, for which the Data Control Palette displays only operations.
In the Data Control Palette, attributes and operations are represented by the following specific icons. Note that icons which appear more than once represent various accessor return types and may be supported by a different set of visual elements, as shown in the following table:
| Icon | Description | Visual Element Choices |
|---|---|---|

|
An attribute that represents a scalar value (such as simple Integer or String objects). | The full list of attribute-bound visual elements, such as text input, checkbox, choice list, and radio buttons. These choices vary depending on the document type you create. |

|
An accessor attribute that represents a collection of scalar values (such as ones that provide an array of Integers or a list of Strings). | The full list of collection-bound visual elements, such as table, graph, navigation buttons, and forms. These choices vary depending on the document type you create. |

|
An accessor attribute that represents a collection of structured objects that contain attributes and operations (such as a collection of employee objects) | The full list of collection-bound visual elements, such as table, graph, navigation buttons, and forms. These choices vary depending on the document type you create. |

|
An accessor attribute that represents a collection of structured objects that contain only operations and no attributes (such as a collection of service beans). | Read-only dynamic table and navigation buttons for JSP, more choices for UIX, and the full list of collection-bound controls for JClient. |

|
An accessor attribute that returns a structured object that contains attributes and operations (such as an address object). | The full list of collection-bound visual elements, such as table, graph, navigation buttons, and forms. These choices vary depending on the document type you create. |

|
An accessor attribute that returns a structured object that contains only operations and no attributes (such as a service bean). | Read-only dynamic table and navigation buttons for JSP, more choices for UIX, and the full list of collection-bound controls for JClient. |

|
An operation which may or may not take parameter values (such as a Java method on a bean). | Button or a button with form (JSP), submit button (UIX), button (JClient). |

|
Built-in operations (such as navigate to row and execute). | Button or a button with form (JSP), submit button (UIX), button (JClient). |

|
Built-in operations to pass the primary key value of a row set (such as set current row with key) | Button or a button with form (JSP), submit button (UIX), button (JClient). |
In the Data Control Palette, operations that specify return values are represented by the following specific icons. The specific object returned determines which visual elements are available as shown in the following table:
| Icon | Description | Visual Element Choices |
|---|---|---|

|
An operation that returns a scalar value (such as simple Integer or String objects). | Show result read-only visual element for JSP and UIX. The full list of attribute-bound controls for JClient |

|
An operation that returns a collection of scalar values (such as ones that provide an array of Integers or a list of Strings). | The full list of collection-bound visual elements, such as table, graph, navigation buttons, and forms. These choices vary depending on the document type you create. |

|
An operation that returns a collection of structured objects that contain attributes and operations (such as a collection of employee objects). | The full list of collection-bound visual elements, such as table, graph, navigation buttons, and forms. These choices vary depending on the document type you create. |

|
An operation that returns a collection of structured objects that contain only operations and no attributes (such as a collection of service beans). | Read-only dynamic table and navigation buttons for JSP, more choices for UIX, and the full list of collection-bound controls for JClient. |

|
An operation that returns a structured object that contains only operations and no attributes (such as a service bean). | Read-only dynamic table and navigation buttons for JSP, more choices for UIX, and the full list of collection-bound controls for JClient. |

|
An operation that returns a structured object that contains attributes and operations (such as an address object). | The full list of collection-bound visual elements, such as table, graph, navigation buttons, and forms. These choices vary depending on the document type you create. |
Note that, depending on the business service definition, method returns which appear in the Data Control Palette may be redundant with the data control attributes defined for the business service. When a choice is available, it is preferable to select the attribute and accessor nodes rather than method returns. Only data control attributes and accessors provide full support for the Oracle ADF bindings. Iterator bindings, for example, are not available for method returns.
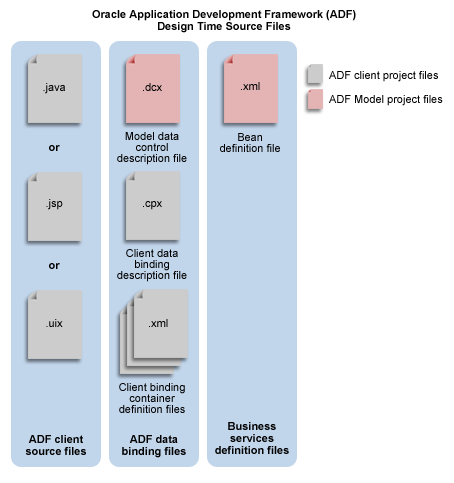
When you build an Oracle ADF–based application using the JDeveloper design time tools, JDeveloper generates project files specific to Oracle ADF, as shown in the following figure:

The DataControls.dcx file is created when you register data controls on the business services. Note that this file is not generated for the Oracle ADF Business Components and Oracle ADF TopLink Mappings data controls. In those cases, the data control obtains the metadata directly from the generated services.
The DataControls.dcx file specifies the factory classes for a bean registered as an Oracle ADF data control. In the case of EJB, web services, and bean-based data controls, you can edit this file in the Property Inspector to add or remove parameters and to alter data control settings.
Various .xml files are created when you register a bean (for example, an EJB session bean) as an Oracle ADF data control. The definition file specifies the bean's available attribute, accessors, and collections available for use by the client application. You will modify this file only when an accessor method returns a collection. In this case, it is necessary to specify the return type. Note that in the case of Oracle ADF Business Components, all accessor return types are known and you do not need to manually perform this step.
In the case of bean-based and web service–based business services, the DataControls.dcx file appears in the /src/package directory of the model project folder. The Application Navigator displays the file in the model package of the Application Sources folder. When you double-click the file node, the data control description appears in the XML code editor. To edit the data control parameters, use the Property Inspector and select the desired parameter in the Structure window.
The following code describes the syntax for a combination of Oracle ADF Business Services, JavaBeans, and web service data controls:
<DataControlConfigs
id="DataControls"
xmlns="http://xmlns.oracle.com/adfm" >
<Contents>
<DataControl
id="ClassNameDataControl | AppModuleDataControl |
PXWebServiceNameDataControl"
<!-- Indicates for the ADF design time the class to use to represent
the data control on the Data Control Palette. -->
SubType="DCBC4J | DCJavaBean | DCWebService"
<!-- Indicates whether the data control for the business service
supports query-by-example. This enables the find operation choice
in the Data Control Palette for this data control and the
associated services. Not used by ADF. -->
SupportsFindMode="true | false"
<!-- Indicates whether the data control for the business service
supports transaction semantics. This enables commit and rollback
operations on the data control. -->
SupportsTransactions="true | false"
<!-- Oracle ADF Business Components definitions, including the
package, the bc4j.xcfg configuration, and the factory class. -->
Package="model"
Configuration="AppModuleLocal"
FactoryClass="oracle.adf.model.bc4j.DataControlFactoryImpl"
<!-- Standard Bean definitions, including the factory class,
the XML definition file, and the bean class file. -->
FactoryClass="oracle.adf.model.generic.DataControlFactoryImpl"
Definition="model.Class1"
BeanClass="model.Class1" >
</DataControl>
</Contents>
</DataControlConfigs>
Various .jsp, .uix, or .java files are the presentation documents of the client application. You lay out the UI in an Oracle ADF application using a visual editor and the Data Control Palette. When you insert a databound UI component into your document, the page will contain binding expressions that access the Oracle ADF binding objects at runtime. You can edit the binding expressions directly in the source code in order to specify runtime behavior using the available properties of the UI component's binding object.
The DataBindings.cpx file is created the first time you open a web page from the Struts Page Flow Diagram in the visual editor. The .cpx file defines the Oracle ADF binding context for the entire application. The .cpx file provides the metadata from which the Oracle ADF binding objects are created at runtime. The binding context provides access to the bindings across the entire application. You can edit this file in the Property Inspector to add or remove parameters and to alter the binding container settings.
The pageNameUIModel.xml files are created each time you design a new web page or JClient panel using the Data Control Palette and a visual editor. These XML files define the Oracle ADF binding container for each presentation document in the client application. The binding container provides access to the bindings within the page. Therefore, you will have one XML file for each databound web page or JClient panel. You may need to edit the binding definitions in this file when you remove binding expressions from your presentation documents.
|
Note: You cannot rename thepageNameUIModel.xml file in JDeveloper, but you can rename the file outside of JDeveloper in your MyWork/ViewController/src/view folder. If you do rename the pageNameUIModel.xml file, you must also update the DataBindings.cpx file references in the <Containee> id and FullName attributes.
|
The UIModel.xml file appears in the /src/view directory of the view-controller project folder. The Application Navigator displays the file in the view package of the Application Sources folder. When you double-click the file node, the binding container description appears in the XML Code Editor. To edit the binding container parameters, use the Property Inspector and select the desired parameter in the Structure window.
The following syntax was generated for a web page that accesses business service objects MyAttribute1, MyAttribute2, and MyDataCollectionIterator, through their corresponding binding objects:
<DCContainer
id="PageNameUIModel"
xmlns="http://xmlns.oracle.com/adfm"
Package="view"
<!-- Indicates whether find mode should be enabled for the page. -->
FindMode="false | true"
<!-- Indicates whether to check the currency of the bound collection.
This ensures that row updates will be applied to the correct row. -->
EnableTokenValidation="true | false" >
<Contents >
<DCIterator
id="MyDataCollection1Iterator"
Binds="BusinessServiceDataControl.MyDataCollection"
<!-- Indicates the number of rows to display from bound collection. -->
RangeSize="10"
</DCIterator>
<DCControl
id="MyBusinessServiceName"
Subtype="DCBindingType"
IterBinding="MyDataCollection1Iterator" >
<AttrNames>
<Item Value="MyAttribute1" />
<Item Value="MyAttribute2" />
</AttrNames>
</DCControl>
</DCContainer>
The DataBindings.cpx file appears in the /src directory of the view-controller project folder. The Application Navigator displays the file in the Application Sources folder. When you double-click the file node, the binding context description appears in the XML Code Editor. To edit the binding context parameters, use the Property Inspector and select the desired parameter in the Structure window.
The following describes the syntax for a combination of Oracle ADF Business Services, JavaBeans, and web service data controls:
<JboProject
id="DataBindings"
xmlns="http://xmlns.oracle.com/adfm"
<!-- Indicates that the components of this project may appear
in separate XML files. Not used by ADF. -->
SeparateXMLFiles="false"
<!-- Used by JClient applications to locate a bc4j.xcfg file. For backwards
compatibility. -->
Package=""
<!-- Indicates whether the ADF bindings use generic classes or
JClient-specific classes. -->
ClientType="Generic | JClient" >
<Contents>
<DataControl
id="ClassNameDataControl | AppModuleDataControl |
PXWebServiceNameDataControl"
<!-- Indicates for the ADF design time the class to use to
represent the data control on the Data Control Palette. -->
Subtype="DCBC4J | DCJavaBean | DCWebService"
<!-- Indicates whether the data control for the business service
supports query-by-example. This enables the find operation
choice in the Data Control Palette for this data control and
the associated services. Not used by ADF. -->
SupportsFindMode="true | false"
<!-- Indicates whether the data control for the business service
supports transaction semantics. This enables commit and
rollback operations on the data control. -->
SupportsTransactions="true | false"
<!-- Oracle ADF Business Components definitions, including the
package, the bc4j.xcfg configuration, and the factory
class.-->
Package="model"
Configuration="AppModuleLocal" >
FactoryClass="oracle.adf.model.bc4j.DataControlFactoryImpl"
<!-- Standard Bean definitions, including the factory class,
the XML definition file, and the bean class file. -->
FactoryClass="oracle.adf.model.generic.DataControlFactoryImpl"
Definition="model.Class1"
BeanClass="model.Class1" >
<!-- Indicates whether the Application Module synchronization will
use Batch mode or Immediate mode. -->
<Parameters >
<Parameter
name="Sync"
value="Batch" >
</Parameter>
</Parameters>
</DataControl>
<!-- References the binding containers to create from the UI Model
definition files. This allows the .cpx file to create the binding
context for the application at runtime. -->
<Containee
id="MyPage1UIModel"
ObjectType="BindingContainerReference"
FullName="view.MyPage1UIModel" >
</Containee>
<Containee
id="MyPage2UIModel"
ObjectType="BindingContainerReference"
FullName="view.MyPage2UIModel" >
</Containee>
...
</Contents>
</JboProject>
A web application that relies on Oracle ADF model objects to perform data binding to a back-end business service involves the interaction of several Oracle ADF–specific components with the page's Request object. Initially, when the application is run, an ADF-specific servlet filter specified in the application's web.xml file is executed. The Oracle ADF filter, an instance of oracle.adf.model.servlet.ADFBindingFilter, reads the metadata of the DataBindings.cpx file and creates the Oracle ADF data binding objects. Next, the page lifecycle object, which is an implementation of the oracle.adf.controller.lifecycle.Lifecycle interface, intervenes to place the Oracle ADF model objects on the Request object of the page. The Oracle ADF model objects define the binding context for the web application and become accessible through a bindings namespace using expression language (EL) syntax in the web page like this:
${bindings.SomeBindingContainer.someBinding.inputValue}
This expression refers to the current value of the binding named someBinding in the SomeBindingContainer binding container in the Oracle ADF model layer binding context. The bindings namespace is defined in the web page when you drop any data control–bound UI component from the Data Control Palette into the page. This namespace makes the binding context accessible through EL expressions, where it is identified as bindings in the expression.
In order to render the data, a JSP or UIX page relies on tags in the Core JSTL tag library which support the use of a standard expression language for referencing beans and collections. For example, the rows of the Employee range binding model object are rendered with this fragment of tags and expressions:
<c:forEach var="x" items="${bindings.Employees.rangeSet}">
<tr>
<td><c:out value="${x.Empno}"/></td>
<td><c:out value="${x.Ename}"/></td>
<td><c:out value="${x.Sal}"/></td>
</tr>
</c:forEach>
In this example, the rangeSet property of the Employees range binding exposes the rows in the current range of the Oracle ADF model object as a collection. The var="x" attribute of the <c:forEach> tag assigns a looping variable named x and then the tags inside the loop refer to the values of the attributes in each row bean through the EL dot notation. The JSTL specification provides this object with the property index that tells us which row of the iteration we are on.
|
Note: For additional details about how the Oracle ADF model objects manage the user's interaction with the data, see Overview of Oracle ADF Integration with Struts. Understanding the Oracle ADF lifecycle object, as explained in that chapter, provides the rest of the story about how the objects of the controller layer can validate model changes and process custom events, before pushing the data to the page for display. |
In an Oracle ADF JClient application, data binding between the Swing controls and the business services' data sources relies on the creation of a set of JClient objects that closely resemble the UI containers used to assemble the JClient forms. You can see these containers and their JClient-specific code when you use the JClient Form wizard to generate a complete application. For example, assuming a master-detail type form, based on a Dept and Emp view object, the wizard would generate the following classes:
FrameDeptViewEmpView1 extends JClientFrame (a dummy implementation of the JClientPanel interface)
MDPanelDeptViewEmpView1 extends JPanel and implements JClientPanel
PanelDeptView extends JPanel and implements JClientPanel
PanelEmpView1 extends JPanel and implements JClientPanel
where JPanel is a Swing class, and JClientFrame and JClientPanel are part of JClient and constitute your application's data browsing panels.
Data binding in JClient is the ability to create Swing containers and components that are bound to data in back-end business services. To enable data binding, JClient provides a small API that works with the Oracle ADF model layer. The API is exposed in the application source code through a combination of JClient bootstrap code:
Call loadCpx() to load the application metadata (specified in the DataBindings.cpx file), which specifies a connection to the business service implementation instance (for example, a Business Components application module instance) through the Oracle ADF data control and the Oracle ADF binding context.
Call setBindingContext() to make the Oracle ADF binding context available to the frame or panel.
Call createPanelBinding() to create an object that will access the business service's contained data collections through Swing component models.
Call bindUIControl() on the panel binding to set the Oracle ADF model for the individual components of the JClient form or panel.
The ADF binding context, established in the bootstrap code of the root JClient frame, is shared among subsequent called JClient panels and sets the transactional context and the environment for the application's classes. The panel binding itself is created from the metadata of the UIModel.xml file, which exposes a subset of the data controls available in the ADF binding context:
If you want to create independent branches of the business services views, then your application should open a frame that sets a new panel binding.
If you want to maintain the same view along a continuous branch of your application (say a master and detail branch, for example), then secondary containers all "share" the panel binding object created by the initial frame.
The easiest way to create databound containers is to use the JClient wizards (see the Swing/JClient for Oracle ADF folder in the JDeveloper New Gallery). Specifically, if you use these two JClient wizards, then the source code will contain the bootstrap code and constructors needed to create the panel binding:
Use the Create JClient Empty Form wizard to generate an empty frame that creates a JClient panel binding with a connection to the business service used by your application, for example ADF Business Components.
Use the Create JClient Empty Panel wizard to generate an empty panel with constructors to create a new panel binding or to share one from its parent frame.
An additional benefit to using these two wizards is their support for easy drag-and-drop UI design within JDeveloper. Because they are generated with the bootstrap code for a specific data control object (which contains the business service's collections, structured objects, attributes, and methods), all of the Swing components that you insert from the Data Control Palette in JDeveloper will have access to any business service that the data control object contains.
If you were to start with a standard frame or panel (one generated without using the JClient wizards) that you want to enable a JClient data binding for, you can can add the appropriate JClient bootstrap code to the main frame and then handle the panel binding in your secondary windows this way:
If you want to share the panel binding with the parent frame:
BusinessCompViewName(getPanelBinding()); frame.setVisible(true);
If you want the new frame to define its own panel binding:
BusinessCompViewName(new (JUPanelBinding(getPanelBinding().getApplicationName(),null)); frame.setVisible(true);
The first call will create the frame object and set the panel binding. The second call makes the frame visible.
The JClientPanel interface implemented by JClientFrame or JPanel permits your JClient application to:
Maintain a consistent data context between the databound panels (also known as chaining between data panels)
Access data through databound Swing controls
During design time, each data browsing panel you add to the JClient application gets its context for marshaling interactions between the UI controls and the business service's row set iterator from the panel binding object created in the frame or containing panel (such as the master-detail layout panel). The capability in JClient to chain data browsing panels is provided without the need to write additional code. For example, the data browsing panels generated by the wizard, PanelDeptView and PanelEmpView1, share the same data context through an instance of a panel binding (JUPanelBinding) when each JPanel implements the setPanelBinding() and getPanelBinding() methods of the JClientPanel interface.
Once you have a frame or panel that creates this panel binding, JClient permits you to assemble the application by adding new data browsing panels that either share the existing panel binding object or create a new one.
Then you can use the Data Control Palette in JDeveloper to add databound controls one by one to the data panel. At the level of the Swing component, this sets the data binding by specifying a JClient control model on the control's document or model property. At runtime, each control in the data panel becomes databound through the panel binding object as an argument to the control's setModel() or setDocument() method.
To understand how the panel binding is created and used by the databound panels, consider what happens when you run the application, starting with the JClient frame, and the following JClient code is executed:
The main() method bootstraps the application. It starts a binding context and loads the Oracle ADF data control, based on entries in the DataBindings.cpx file. Then it passes the binding context with initialized Oracle ADF model objects to the panel binding to create the Oracle ADF data bindings.
The frame is initialized (FrameDeptViewEmpView1, in the example above) through a constructor that takes an application object. Initialization of the frame results in a panel binding object (JUPanelBinding), based on an Oracle ADF model definition that may have components that are bound to data from more than one data control. The creation of the panel binding is an important part of the JClient functionality, which enables data binding for Swing components and chaining of data panels.
The frame or applet class initializes a layout panel (MDPanelDeptViewEmpView1, in the example above) and sets the panel binding on the new layout panel, using the setBindingContext() method.
In the layout panel's jbInit() method, the data browsing (children) panels are created. For this, JClient uses the shared binding context for binding the child data panels (PanelDeptView and PanelEmpView1, in the example above).
A control-to-attribute data binding occurs using the control's specified JClient model. (This binding information is stored in the binding container XML metadata.)
The control binding handles events to populate and update data for the UI control.
When you select the frame class in the navigator and choose Run, the main() method "bootstraps" the application. It starts a binding context and loads data controls, based on entries in the DataBindings.cpx file. Then it passes the binding context with initialized data controls to the panel binding to create the Oracle ADF data bindings.
The following code shows the bootstrap code created by the Create Form wizard, using selected columns from the Employees and Departments tables from the HR schema:
// bootstrap application
JUMetaObjectManager.setBaseErrorHandler(new JUErrorHandlerDlg());
// Lookup the *.cpx file and create all data controls listed in this file.
JUMetaObjectManager mgr = JUMetaObjectManager.getJUMom();
// Use the definition classes provided by JClient. Change only if you do not
want to use custom DefClasses.
mgr.setJClientDefFactory(null);
// Create a new binding context that extends java.util.Hashtable.
BindingContext ctx = new BindingContext();
// Get user connection information if available. If not, display logon dialog.
ctx.put(DataControlFactory.APP_PARAM_ENV_INFO, new JUEnvInfoProvider());
// Set locale to the default locale of the JVM.
ctx.setLocaleContext(new DefLocaleContext(null));
// Load data binding container data binding file.
HashMap map = new HashMap(4); map.put(DataControlFactory.APP_PARAMS_BINDING
_CONTEXT, ctx);
mgr.loadCpx("DataBindings.cpx", map);
// Get handle to the Business Components application module.
DCDataControl app = (DCDataControl)ctx.get("model_AppModuleDataControl");
app.setClientApp(DCDataControl.JCLIENT);
// Despite the following line of code, attribute sets and fetches are normally
// performed in one batch operation. This requires only one network round
// trip. Attributes that aren't needed are not loaded to the client. The code
// line below is added only when using the JClient Form wizard. Declaratively
// creating the frame, starting with an empty form wizard does not add the
// following lines.
app.getApplicationModule().fetchAttributeProperties(new String[]
{"DepartmentsView1", "EmployeesView3"}, new String[][] {{"DepartmentId",
"DepartmentName" }, {"EmployeeId", "FirstName", "LastName" "DepartmentId" }},
null);
// Initialize application root class.
FormDepartmentsView1EmployeesView3 frame = new FormDepartmentsView1EmployeesView3();
// Set binding context to the frame.
frame.setBindingContext(ctx); frame.setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE); Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize(); Dimension frameSize = frame.getSize();
The frame is intialized by its constructor, which does not expect any arguments by default. The binding context of the application is passed to the setBindingContext() method of the frame.
Initialization of the frame results in a panel binding object (JUPanelBinding) based on an Oracle ADF model definition that may have components that are bound to data from more than one data control. The creation of the panel binding is an important part of the JClient functionality, which enables data binding for Swing components and chaining of data panels.
After you lay out the data panel or form, you may improve the performance of your JClient application by defining the fetchAttributeProperties() method in your form. This will ensure that your form performs in batch mode to fetch attribute values.
When you use the Create JClient Form wizard to generate a JClient application with master and detail panels based on an Oracle ADF Business Components data model, the wizard generates a container panel within a JClient frame. This panel is known as the layout panel because it groups several data panels together. In addition to functioning as a UI container for one or more data browsing panels, the layout panel is able to maintain the data context for the contained data panels through its shared binding context.
|
Note: While the layout panel is generated by the Create JClient Form wizard, it is not an essential part of the JClient application. It is described in this topic primarily to demonstrate how the JClient application maintains a data context between data browsing panels through a shared binding context. |
The binding context from the application frame can be passed to its contained JClient panels by a call to the panel's setBindingContext() method:
// get the binding context from the frame BindingContext _bctx = panelBinding.getBindingContext(); // pass the context to the first child panel dataPanel.setBindingContext(_bctx); //alternatively you can use dataPanel.setBindingContext(panelBinding.getBindingContext());
A data browsing panel contains controls through which the user can view and edit data. Thus, it has a set of controls declared and instantiated as fields. The data browsing panel receives its panel binding from the parent frame or panel (through a setBindingContext() call):
panel.setBindingContext(panelBinding.getBindingContext());
After the parent container creates the data browsing panel and its panel binding, jbInit() is called. In the jbInit() method, the control is bound to attributes. Examine the following code:
textFieldDeptName.setDocument((Document)panelBinding.bindUIControl
("DepartmentName, "mDepartmentName"));
In the above code line, mDepartmentName is a JTextField component that is bound to the DepartmentName attribute of the underlying business service, where the identifier DepartmentName is a reference to a definition in the UIModel.xml file (the file defines the binding container). The binding container keeps a list of iterator bindings. Each iterator binding specifies the view object instance and (optionally) the row set iterator.
Thus, at runtime when setDocument() is called, JClient looks for a control binding by the specified name (DepartmentName). If one is found in the binding context for the form, JClient uses that control binding's associated iterator binding to access the value.
After data browsing panels are initialized, the layout panel calls executeIfNeeded() on the panel binding to execute the query on the Business Components data source.
This executeIfNeeded() method determines whether the query had been executed on the view object, and if not, the method calls executeQuery() on it. This executed query brings data from the database into the cache and causes the Oracle ADF Business Components row set listener events to fire. The first among these would be the RowSetListener.rangeRefreshed event. This event is captured by the iterator binding (because it implements RowSetListener and has registered itself as a listener). It retrieves the rows of the range and calls updateValuesFromRows() on the control binding. The control binding takes the data out from the rows and assigns them to the controls using the Swing API. As a result, the Swing API updates the panel UI with the data.
The user's interaction with a JClient-bound control may cause the Oracle ADF Business Components to update the data. For example, in the case of the text field (textFieldDname), if the user edits the text field's content and leaves the control (generating focusLost event), JClient is notified of the event. As a result, JClient will retrieve the updated data from the control and call setAttribute() on the row.
You can set the number of data objects in a range to fetch from the bound data collection when you do not want to work with an entire set or when you want to display a certain number of data objects on the page. The range defines a window you can use to access a subset of the data objects in the collection. By default, the range size is set to a range that fetches just ten data objects.
Tip: In general, it is recommended that all iterator bindings referred to by multiple binding containers in one application should utilize the same range size. Utilizing the same range size prevents the binding container from generating unnecessary fetch operations against the same data collection. When your application requires different range sizes and you are using Oracle ADF Business Components, you can create a secondary row set iterator declaratively by creating an iterator binding against a given collection and providing a unique name (within the view object's row set iterators).
To set the range size for an iterator binding:
With the document open in the visual editor, choose View | Structure to open the Structure window.
Click UI Model in the Structure window toolbar and expand the node to display the list of bindings.
Select the iterator binding for which you wish to set a range size and choose View | Property Inspector to open the Property Inspector.
In the Range Size field of the Property Inspector, edit the value and press Enter. The default value is 10.
Note that the values -1 and 0 have specific meaning: the value -1 returns all available objects from the collection, while the value 0 will return the same number of objects as the collection retrieves from its data source.
When you use the Data Control Palette to drop next set or previous set operations (displayed as a button component when you work with Oracle ADF Business Components) onto your page, the range size for the iterator will be set by default to fetch ten data objects at a time. This behavior will override any previous setting you may have made for the iterator. To maintain a unique range size with Oracle ADF Business Components, you can specify a row set iterator name for the iterator binding in the Property Inspector.
To specify a secondary row set iterator for a collection (supported by Oracle ADF Business Components only):
With the UI Model icon displayed in the Structure window, select the iterator binding for which you wish to supply a unique row set iterator name.
Supplying a unique name for the row set iterator for which the binding operates ensures that another page's iterator binding will not reset the range size on the binding container.
Locate the Rowset Iterator field of the Property Inspector, which initially has no value.
Type a unique identifying name for the property of the selected iterator binding and press Enter.
At runtime, the binding container will create a unique row set iterator corresponding to the customized iterator binding.
When you create Oracle ADF–enabled web pages, you can support parameterized queries against Oracle ADF Business Components by using an input form and setting the find mode for the page's binding container to enabled. The Oracle ADF binding container supports find operations by executing a parameterized query using the search criteria specified in the form against the view object specified by an Oracle ADF iterator binding.
Once the find operation is executed, the binding container is taken out of find mode and the web page functions as an input entry form. In this way, the binding container toggles the find mode between enabled and disabled for a specific web page.
A parameterized query is a query that contains a placeholder that must be supplied at runtime. For example, in the following PL/SQL statement, min_salary is a placeholder for a parameter value that will be supplied at runtime:
SELECT ename, job, mgr FROM emp WHERE sal < :min_salary
The input form in find mode uses the Oracle ADF bindings to display fields for each attribute in the bound Oracle ADF Business Components view object whose Queriable property is set to true. The view object defines the initial query executed by the business components.
In a Struts-based web application, the user interacts with an input form with find mode as follows:
The web page with input form displayed by the user runs with find mode enabled.
For instance, a user may click a link to open a page with the find mode enabled.
The user enters search criteria to restrict the results of the data.
The user can enter comparison symbols (>, <, =) as part of the search criteria. All values in the same view criteria participate in the search.
The user clicks an Execute button on the form, which initiates a find operation on a Struts action to perform an anchored, wild card search.
The operation uses the first character of the search column as an anchor, where all the strings that begin with the entered string are matched.
The Struts action forwards to another page, where a read-only table displays the results of the parameterized query.
The client developer uses the Data Control Palette to insert already databound UI components into their web page:
In the case of Model 1 JSP pages (which do not use the Struts page flow), visual elements that you select will appear in the JSP page as code snippets that use a combination of Oracle ADF tags (a custom tag library), HTML tags, and EL (expression language) syntax.
In the case of Struts-based JSP pages, visual elements that you select will appear in the JSP page as code snippets that use a combination of Struts tags (for Struts-based web application), JSTL tags, and EL (expression language) syntax.
In the case of UIX pages, visual elements that you select are UIX elements, runtime components represented in the UIX page by XML syntax.
|
Note: The Data Control Palette detects the type of web application your project defines and displays the appropriate components for a Struts-based JSP project, a Model 1 JSP project, or a UIX project. |
The remainder of this section describes the visual elements that you can select from the Data Control Palette.
The Data Control Palette provides UI components for web pages that you can use to bind an entire data collection (which consists of a data object that comprise a row set), as shown in the following table:
| Drag and Drop into a JSP Page As | Drag and Drop into a UIX Page As | ADF Binding Type |
|---|---|---|
| Read-Only Table / Dynamic Table (used when the bean has no scalar attributes) | Read-Only Table | Table binding
Note that in the case of the dynamic table (JSP page only), all attributes of the selected collection will be displayed by the table |
| Read-Only Form | Read-Only Form | Table binding (JSP page only)
Attribute bindings for the text fields (both JSP/UIX pages) Action bindings for the buttons (UIX page only) |
| Navigation Buttons | not available | Action binding |
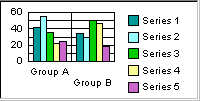
| Graph | not available | Graph binding |
| Input Form | Input Form | Attribute bindings |
| not available | Input Form (with Navigation) | Attribute bindings for the text fields
Action bindings for the buttons |
| not available | Search Form | Table binding for the table
Attribute bindings for the text fields Action bindings for the buttons |
| not available | Master Detail (Self) | Table bindings for the table
Attribute bindings for the text fields |
| Selected Row Link | not available | not applicable |
| Navigation List | encodedparameter | List binding in navigation mode |
| not available | textinput (secret) | textinput (secret) |
The Data Control Palette provides UI components that you can use to bind a single data object attribute, as shown in the following table:
| UI Component | Drag and Drop into a JSP Page As | Drag and Drop into a UIX Page As |
|---|---|---|
| Hello | Value | not available |
| For Oracle ADF Business Components, displays label control hint, all other services display the attribute value as a label | Label
Note that the label can be defined by Control Hints in the case of Oracle ADF Business Components |
not available |
| not visible | Input Render
Note that custom renders can be defined in the case of Oracle ADF Business Components |
not available |
| Displays the attribute value, using a custom renderer | Render Value
Note that custom renders can be defined in the case of Oracle ADF Business Components |
not available |

|
Input Field | TextInput
MessageTextInput |

|
Text Area | MessageStyledText |
| Renders a hidden field bound to a model object | Hidden Field | encodedparameter |
| not visible | File Input Field | not available |

|
Password Field | textinput (secret) |
| not visible | Render Value | not available |

|
Single Select List
Static Single Select Field |
List
MessageList (Select One), MessageList (Select Many) |

|
List of Values | MessageLovInput |

|
Radio Button Group | RadioSet
MessageRadioSet |

|
not available |
CheckBox MessageCheckBox |
The Data Control Palette provides UI components that you can use to bind a method or operation, as shown in the following table:
| UI Component | Drag and Drop into a JSP Page As | Drag and Drop into a UIX Page As |
|---|---|---|

|
Button | SubmitButton |

|
Button with Form | not available |
ActionRequestURI
|
Link (Strut-based applications only) | not available |
The client developer uses the Data Control Palette to insert already databound UI components into a JClient-prepared form or panel.
The Data Control Palette provides UI components that you can use to bind an entire data collection (which consists of data objects that comprise a row set), as shown in the following table:
| UI Component | Drag and Drop As | ADF Binding Type |
|---|---|---|

|
Table | Table binding |

|
Combo Box | List binding in navigation mode |

|
List (inside a ScrollPane) | List binding in navigation mode |

|
Spinner | List binding in navigation mode |

|
Radio Button Group | List binding in navigation mode |

|
NavigationBar | Iterator binding |

|
Tree | Tree binding |

|
Graph | Graph binding |

|
Slider | Scroll binding |

|
ScrollBar | Scroll binding |
The Data Control Palette provides UI components that you can use to bind a single data object attribute, as shown in the following table:
| UI Component | Drag and Drop As | ADF Binding Type |
|---|---|---|

|
TextField | Attribute binding |

|
Edit Pane | Attribute binding |

|
JULabel | Attribute binding |

|
Label For
Used with Oracle ADF Business Components to display attribute's label control hint |
Attribute binding |

|
Password Field | Attribute binding |

|
Text Area | Attribute binding |

|
Text Pane | Attribute binding |


|
Button LOV | LOV binding |

|
Check Box | Boolean binding |

|
Formatted Edit Field | Formatted text binding |

|
Combo Box | List binding in enumeration mode |

|
List | List binding in enumeration mode |

|
Spinner | List binding in enumeration mode |

|
Radio Button Group | List binding in enumeration mode |

|
Progress Bar | Bounded range binding |

|
Scroll Bar | Bounded range binding |

|
Slider | Bounded range binding |