|
Oracle® Application Server MapViewer User's Guide
10g Release 2 (10.1.2) B14036-02 |
|
 Previous |
 Next |
|
Oracle® Application Server MapViewer User's Guide
10g Release 2 (10.1.2) B14036-02 |
|
 Previous |
 Next |
This appendix describes the XML format for defining style, themes, and base maps using the OracleAS MapViewer metadata views described in Section 2.8.
The metadata views for OracleAS MapViewer styles (USER_SDO_STYLES and related views) contain a column named DEFINITION. For each style, the DEFINITION column contains an XML document that defines the style to the rendering engine.
Each style is defined using a syntax that is similar to SVG (scalable vector graphics). In the OracleAS MapViewer syntax, each style's XML document must contain a single <g> element, which must have a class attribute that indicates the type or class of the style. For example, the following defines a color style with a filling color component:
<?xml version="1.0" standalone="yes"?>
<svg width="1in" height="1in">
<desc> red </desc>
<g class="color" style="fill:#ff1100"/>
</svg>
Note that the OracleAS MapViewer XML parser looks only for the <g> element in a style definition; other attributes such as the <desc> element are merely informational and are ignored.
The metadata views for OracleAS MapViewer themes (USER_SDO_THEMES and related views) contain a column named STYLING_RULES. For each theme in these views, the STYLING_RULES column contains an XML document (a CLOB value) that defines the styling rules of the theme.
The metadata views for OracleAS MapViewer base maps (USER_SDO_MAPS and related views) contain a column named DEFINITION. For each base map in these views, the DEFINITION column contains an XML document (a CLOB value) that defines the base map.
The following sections describe the XML syntax for each type of mapping metadata:
A color style has a fill color, a stroke color, or both. When applied to a shape or geometry, the fill color (if present) is used to fill the interior of the shape, and the stroke color (if present) is used to draw the boundaries of the shape. Either color can also have an alpha value, which controls the transparency of that color.
For color styles, the class attribute of the <g> element must be set to "color". The <g> element must have a style attribute, which specifies the color components and their optional alpha value. For example:
<g class="color" style="fill:#ff0000"> specifies a color style with only a fill color (whose RGB value is #ff0000).
<g class="color" style="fill:#ff0000;stroke:blue"> specifies a color style with a fill color and a stroke color (blue).
You can specify a color value using either a hexadecimal string (such as #00ff00) or a color name from the following list: black, blue, cyan, darkGray, gray, green, lightGray, magenta, orange, pink, red, white, yellow.
To specify transparency for a color style, you can specify fill-opacity and stroke-opacity values from 0 (completely transparent) to 255 (opaque). The following example specifies a fill component with half transparency:
<g class="color" style="fill:#ff00ff;fill-opacity:128">
The following example specifies both stroke and fill opacity:
<g class="color" style= "stroke:red;stroke-opacity:70;
fill:#ff00aa;fill-opacity:129">
The syntax for the style attribute is a string composed of one or more name:value pairs delimited by semicolons. (This basic syntax is used in other types of styles as well.)
For stroke colors, you can define a stroke width. The default stroke width when drawing a shape boundary is 1 pixel. To change that, add a stroke-width:value pair to the style attribute string. The following example specifies a stroke width of 3 pixels:
<g class="color" style="stroke:red;stroke-width:3">
A marker style represents a marker to be placed on point features or on label points of area and linear features. A marker can be either a vector marker or raster image marker. A marker can also have optional notational text. For a vector marker, the coordinates of the vector elements must be defined in its XML document. For a marker based on a raster image, the XML document for the style indicates that the style is based on an external image.
The marker XML document specifies the preferred display size: the preferred width and height are defined by the width:value;height:value pairs in the style attribute of the <g> element. The class attribute must be set to "marker". Some markers must be overlaid with some notational text, such as a U.S. interstate highway shield marker, which, when rendered, must also have a route number plotted on top of it. The style for such notational text is a style attribute with one or more of the following name-value pairs: font-family:value, font-style:value, font-size:value, and font-weight:value.
The following example defines an image-based marker that specifies font attributes (shown in bold) for any label text that may be drawn on top of the marker:
<?xml version="1.0" standalone="yes"?>
<svg width="1in" height="1in">
<desc></desc>
<g class="marker"
style="width:20;height:18;font-family:sans-serif;font-size:9pt;fill:#ffffff">
<image x="0" y="0" width="9999" height="9999" type="gif"
href="dummy.gif"/>
</g>
</svg>
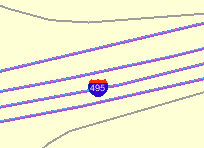
In the preceding example, when the marker is applied to a point feature with a labeling text, the label text is drawn centered on top of the marker, using the specified font family and size, and with the fill color (white in this case) as the text foreground. The label text (495) in Figure A-1 in Section A.2.3 has the text attributes specified in this example.
A vector marker can be a simple polygon, an optimized rectangle (defined using two points), a single polyline, or a circle, but not any combination of them. For each type of vector marker, its <g> element must contain a corresponding subelement that specifies the geometric information (coordinates for the polygon, optimized rectangle, or polyline, or radius for the circle):
A polygon definition uses a <polygon> element with a points attribute that specifies a list of comma-delimited coordinates. For example:
<g class="marker"> <polygon points="100,20,40,50,60,80,100,20"/> </g>
An optimized rectangle definition uses a <rect> element with a points attribute that specifies a list of comma-delimited coordinates. For example:
<g class="marker"> <rect points="0,0, 120,120"/> </g>
A polyline definition uses a <polyline> element with a points attribute that specifies a list of comma-delimited coordinates. For example:
<g class="marker"> <polyline points="100,20,40,50,60,80"/> </g>
A circle definition uses a <circle> element with an r attribute that specifies the radius of the circle. For example:
<g class="marker"> <circle r="50"/> </g>
You can specify a stroke or fill color, or both, for any vector-based marker. The syntax is the same as for the style attribute for a color style. The following example defines a triangle marker that has a black border and that is filled with a half-transparent yellow:
<?xml version="1.0" standalone="yes"?>
<svg width="1in" height="1in">
<g class="marker" style="stroke:#000000;fill:#ffff00;fill-opacity:128">
<polygon points="201.0,200.0, 0.0,200.0, 101.0,0.0"/>
</g>
</svg>
For an image marker, its XML document contains an <image> element that identifies the marker as based on an image. The image must be in GIF format, and is stored in the IMAGE column in the styles metadata views.
The following example is an XML document for an image marker:
<?xml version="1.0" standalone="yes"?>
<svg>
<g class="marker"
style="width:20;height:18;font-family:sansserif;font-size:9pt">
<image x="0" y="0" width="9999" height="9999" type="gif" href="dummy.gif"/>
</g>
</svg>
Note that in the preceding example, it would be acceptable to leave the <image> element empty (that is, <image/>) to create a valid definition with the image to be specified later.
Marker styles are usually applied to point features, in which case the marker style is rendered on the point location that represents the feature. However, with line (line string) features such as highways, the marker must be placed at some point along the line to denote some information about the feature, such as its route number. For example, on maps in the United States, a shield symbol is often placed on top of a highway, with a route number inside the symbol, as shown with Route 495 in Figure A-1.
Figure A-1 Shield Symbol Marker for a Highway

To achieve the result shown in Figure A-1, you must do the following:
Choose a marker style, and add a text style definition (font family, font size, fill color, and so on), as shown in the example in Section A.2.
Specify the marker style as the labeling style in the styling rules for the theme. The following example shows the XML document with the styling rules for a theme to show highways. A marker style (shown in bold in the example) is specified. The label text (495 in Figure A-1) is a value from the label column, which is named LABEL in this example.
<?xml version="1.0" standalone="yes"?>
<styling_rules theme_type="political">
<rule>
<features style="L.PH"> (name_class = 'I' and TOLL=0) </features>
<label column="label" style="M.SHIELD1">1</label>
</rule>
<styling_rules>
OracleAS MapViewer automatically determines the optimal position on the line for placement of the marker style (the shield in this example).
A line style is applicable only to a linear feature, such as a road, railway track, or political boundary. In other words, line styles can be applied only to Oracle Spatial geometries with an SDO_GTYPE value ending in 2 (line) or 6 (multiline). (For information about the SDO_GEOMETRY object type and SDO_GTYPE values, see Oracle Spatial User's Guide and Reference.)
When OracleAS MapViewer draws a linear feature, a line style tells the rendering engine the color, dash pattern, and stroke width to use. A line style can have a base line element which, if defined, coincides with the original linear geometry. It can also define two edges parallel to the base line. Parallel line elements can have their own color, dash pattern, and stroke width. If parallel lines are used, they must be located to each side of the base line, with equal offsets to it.
To draw railroad-like lines, you need to define a third type of line element in a line style called hashmark. For a <line> element of class hashmark, the first value in the dash array indicates the gap between two hash marks, and the second value indicates the length of the hash mark to either side of the line. The following example defines a hash mark line with a gap of 8.5 screen units and a length of 3 screen units at each side of the base line:
<line class="hashmark" style="fill:#003333" dash="8.5,3.0"/>
The following example defines a complete line style.
<?xml version="1.0" standalone="yes"?>
<svg width="1in" height="1in">
<g class="line" style="fill:#ffff00;stroke-width:5">
<line class="parallel" style="fill:#ff0000;stroke-width:1.0"/>
<line class="base" style="fill:black;stroke-width:1.0" dash="10.0,4.0"/>
</g>
</svg>
In the preceding example, class="line" identifies the style as a line style. The overall fill color (#ffff00) is used to fill any space between the parallel lines and the base line. The overall line width (5 pixels) limits the maximum width that the style can occupy (including that of the parallel lines).
The line style in the preceding example has both base line and parallel line elements. The parallel line element (class="parallel") is defined by the first <line> element, which defines its color and width. (Because the definition does not provide a dash pattern, the parallel lines or edges will be solid.) The base line element (class="base") is defined by the second <line> element, which defines its color, width, and dash pattern.
A marker (such as a direction marker) can be defined for a line style. The marker-name parameter specifies the name of a marker style, the marker-position parameter specifies the proportion (from 0 to 1) of the distance along the line from the start point at which to place the marker, and the marker-size parameter specifies the number of display units for the marker size. The marker orientation follows the orientation of the line segment on which the marker is placed.
The following example defines a line style with direction marker:
<?xml version="1.0" standalone="yes"?>
<svg width="1in" height="1in">
<g class="line" style="fill:#33a9ff;stroke-width:4;
marker-name:M.IMAGE105_BW;marker-position:0.15;marker-size=8">
<line class="parallel" style="fill:red;stroke-width:1.0"/>
</g>
</svg>
An area style defines a pattern to be used to fill an area feature. In the current release, area styles must be image-based. That is, when you apply an area style to a geometry, the image defining the style is plotted repeatedly until the geometry is completely filled.
The definition of an area style is similar to that of an image marker style, which is described in Section A.2.2.
The following example defines an area style:
<?xml version="1.0" standalone="yes"?>
<svg width="1in" height="1in">
<g class="area" style="stroke:#000000">
<image/>
</g>
</svg>
In the preceding example, class="area" identifies the style as an area style. The stroke color (style="stroke:#000000") is the color used to draw the geometry boundary. If no stroke color is defined, the geometry has no visible boundary, although its interior is filled with the pattern image.
You can also specify any line style to be used as the boundary for an area style. The following area style definition uses the line-style keyword (shown in bold in the example) to specify a line style to be used for the borders of features:
<?xml version="1.0" standalone="yes"?>
<svg width="1in" height="1in">
<g class="area" style="line-style:L.DPH">
<image x="0" y="0" width="9999" height="9999" type="gif" href="dummy.gif"/>
</g>
</svg>
As with the image marker style, the image for an area style must be stored in a separate column (identified in the IMAGE column in the USER_SDO_STYLES and ALL_SDO_STYLES metadata views, which are described in Section 2.8.3).
A text style defines the font and color to be used in labeling spatial features. The class attribute must have the value "text". For the font, you can specify its style (plain, italic, and so on), font family, size, and weight. To specify the foreground color, you use the fill attribute.
The following example defines a text style:
<?xml version="1.0" standalone="yes"?>
<svg width="1in" height="1in">
<g class="text" style="font-style:plain; font-family:Dialog; font-size:14pt;
font-weight:bold; fill:#0000ff">
Hello World!
</g>
</svg>
In the preceding example, the text "Hello World!" is displayed only when the style itself is being previewed in a style creation tool, such as the Map Definition Tool. When the style is applied to a map, it is always supplied with an actual text label that OracleAS MapViewer obtains from a theme.
A text style can provide a floating white background around the rendered text, to make the labels easier to read on a map that has many features. Figure A-2 shows the label Vallejo with a white background wrapping tightly around the letters.
Figure A-2 Text Style with White Background

To achieve the result shown in Figure A-2, you must specify the float-width attribute in the <g> element of the text style definition. The following example uses the float-width attribute (shown in bold in the example) to specify a white background that extends 3.5 pixels from the boundary of each letter. (The Hello World! text is ignored when the style is applied to the display of labels.)
<?xml version="1.0" standalone="yes"?>
<svg width="1in" height="1in">
<desc></desc>
<g class="text" float-width="3.5"
style="font-style:plain; font-family:Dialog; font-size:12pt; font-weight:bold;
fill:#000000">
Hello World!
</g>
</svg>
Advanced styles are structured styles made from simple styles. Advanced styles are used primarily for thematic mapping. The core advanced style is the bucket style (BucketStyle), and every advanced style is a form of bucket style. A bucket style is a one-to-one mapping between a set of primitive styles and a set of buckets. Each bucket contains one or more attribute values of features to be plotted. For each feature, one of its attributes is used to determine which bucket it falls into or is contained within, and then the style assigned to that bucket is applied to the feature.
Two special types of bucket styles are also provided: color scheme (described in Section A.6.2) and variable marker (described in Section A.6.3).
A bucket style defines a set of buckets, and assigns one primitive style to each bucket. The content of a bucket can be either of the following:
A collection of discrete values (for example, a bucket for all counties with a hurricane risk code of 1 or 2, a bucket for all counties with a hurricane risk code of 3, and so on).
A continuous range of values (for example, a bucket for all counties with average family income less than $30,000, a bucket for all counties with average family income from $30,000 through $39,999, and so on). In this case, the ranges of a series of buckets can be individually defined (each defined by an upper-bound value and lower-bound value) or equally divided among a master range.
The following code excerpt shows the basic format of a bucket style:
<?xml version="1.0" ?>
<AdvancedStyle>
<BucketStyle>
<Buckets>
. . .
</Buckets>
</BucketStyle>
</AdvancedStyle>
In contrast with the other (primitive) styles, an advanced style always has a root element identified by the <AdvancedStyle> tag.
For bucket styles, a <BucketStyle> element is the only child of the <AdvancedStyle> element. Each <BucketStyle> element has one or more <Buckets> child elements, whose contents vary depending on the type of buckets.
If each bucket of a bucket style contains a collection of discrete values, use a <CollectionBucket> element to represent each bucket. Each bucket contains one or more values. The values for each bucket are listed as the content of the <CollectionBucket> element, with multiple values delimited by commas. The following example defines three buckets.
<?xml version="1.0" ?>
<AdvancedStyle>
<BucketStyle>
<Buckets>
<CollectionBucket seq="0" label="commercial"
style="10015">commercial</CollectionBucket>
<CollectionBucket seq="1" label="residential"
style="10031">residential, rural</CollectionBucket>
<CollectionBucket seq="2" label="industrial"
style="10045">industrial, mining, agriculture</CollectionBucket>
</Buckets>
</BucketStyle>
</AdvancedStyle>
In the preceding example:
The values for each bucket are one or more strings; however, the values can also be numbers.
The name of the style associated with each bucket is given.
The label attribute for each <CollectionBucket> element (commercial, residential, or industrial) is used only in a label that is compiled for the advanced style.
The order of the <CollectionBucket> elements is significant. However, the values in the seq (sequence) attributes are informational only; OracleAS MapViewer determines sequence only by the order in which elements appear in a definition.
Although not shown in this example, if you want a bucket for all other values (if any other values are possible), you can create a <CollectionBucket> element with #DEFAULT# as its attribute value. It should be placed after all other <CollectionBucket> elements, so that its style will be rendered last.
To apply label styles to collection-based buckets with discrete values, see Section 2.2.1.
If each bucket of a bucket style contains a value range that is defined by two values, use a <RangedBucket> element to represent each bucket. Each bucket contains a range of values. The following example defines four buckets.
<?xml version="1.0" ?>
<AdvancedStyle>
<BucketStyle>
<Buckets>
<RangedBucket high="10" style="10015"/>
<RangedBucket low="10" high="40" style="10024"/>
<RangedBucket low="40" high="50" style="10025"/>
<RangedBucket low="50" style="10029"/>
</Buckets>
</BucketStyle>
</AdvancedStyle>
Note that for individual range-based buckets, the lower-bound value is inclusive, while the upper-bound value is exclusive (except for the range that has values greater than any value in the other ranges; its upper-bound value is inclusive). No range is allowed to have a range of values that overlaps values in other ranges.
For example, the second bucket in this example (low="10" high="40") will contain any values that are exactly 10, as well as values up to but not including 40 (such as 39 and 39.99). Any values that are exactly 40 will be included in the third bucket.
As with the <CollectionBucket> element, the style associated with each <RangedBucket> element is specified as an attribute.
To apply label styles to individual range-based buckets, see Section 2.2.1.
If a bucket style contains a series of buckets that contain an equally divided range of a master range, you can omit the use of <RangedBucket> elements, and instead specify in the <Buckets> element the master upper-bound value and lower-bound value for the overall range, the number of buckets in which to divide the range, and a list of style names (with one for each bucket). The following example defines five buckets (nbuckets=5) of equal range between 0 and 29:
<?xml version="1.0" ?>
<AdvancedStyle>
<BucketStyle>
<Buckets low="0" high="29" nbuckets="5"
styles="10015,10017,10019,10021,10023"/>
</BucketStyle>
</AdvancedStyle>
In the preceding example:
If all values are integers, the five buckets hold values in the following ranges: 0 to 5, 6 to 11, 12 to 17, 18 to 23, and 24 to 29.
The first bucket is associated with the style named 10015, the second bucket is associated with the style named 10017, and so on.
The number of style names specified must be the same as the value of the nbuckets attribute. The buckets are arranged in ascending order, and the styles are assigned in their specified order to each bucket.
A color scheme style automatically generates individual color styles of varying brightness for each bucket based on a base color. The brightness is equally spaced between full brightness and total darkness. Usually, the first bucket is assigned the brightest shade of the base color and the last bucket is assigned the darkest shade.
You can also include a stroke color to be used by the color style for each bucket. The stroke color is not part of the brightness calculation. So, for example, if a set of polygonal features is rendered using a color scheme style, the interior of each polygon is filled with the color (shade of the base color) for each corresponding bucket, but the boundaries of all polygons are drawn using the same stroke color.
The following example defines a color scheme style with a black stroke color and four buckets associated with varying shades of the base color of blue.
<?xml version="1.0" ?>
<AdvancedStyle>
<ColorSchemeStyle basecolor="blue" strokecolor="black">
<Buckets>
<RangedBucket label="<10" high="10"/>
<RangedBucket label="10 - 20" low="10" high="20"/>
<RangedBucket label="20 - 30" low="20" high="30"/>
<RangedBucket label=">=30" low="30"/>
</Buckets>
</ColorSchemeStyle>
</AdvancedStyle>
|
Note: For the following special characters, use escape sequences instead.For For For |
A variable marker style generates a series of marker styles of varying sizes for each bucket. You specify the number of buckets, the start (smallest) size for the marker, and the size increment between two consecutive markers.
Variable marker styles are conceptually similar to color scheme styles in that both base buckets on variations from a common object: with a color scheme style the brightness of the base color varies, and with a variable marker style the size of the marker varies.
The following example creates a variable marker style with four buckets, each associated with different sizes (in increments of 4) of a marker (m.circle). The marker for the first bucket has a radius of 10 display units, the marker for the second bucket has a radius of 14 display units, and so on. This example assumes that the marker named m.circle has already been defined.
<?xml version="1.0" ?>
<AdvancedStyle>
<VariableMarkerStyle basemarker="m.circle" startsize="10" increment="4">
<Buckets>
<RangedBucket label="<10" high="10"/>
<RangedBucket label="10 - 20" low="10" high="20"/>
<RangedBucket label="20 - 30" low="20" high="30"/>
<RangedBucket label=">=30" low="30"/>
</Buckets>
</VariableMarkerStyle>
</AdvancedStyle>
A theme consists of one or more styling rules. These styling rules are specified in the STYLING_RULES column of the USER_SDO_THEMES metadata view, using the following DTD:
<!ELEMENT styling_rules (rule+, hidden_info?)>
<!ATTLIST styling_rules theme_type CDATA #IMPLIED
key_column CDATA #IMPLIED
caching CDATA #IMPLIED "NORMAL"
image_format CDATA #IMPLIED
image_column CDATA #IMPLIED
image_resolution CDATA #IMPLIED
image_unit CDATA #IMPLIED
raster_id CDATA #IMPLIED
raster_table CDATA #IMPLIED
raster_pyramid CDATA #IMPLIED
raster_bands CDATA #IMPLIED
polygon_mask CDATA #IMPLIED
network_name CDATA #IMPLIED
network_level CDATA #IMPLIED
topology_name CDATA #IMPLIED>
<!ELEMENT rule (features, label?)>
<!ATTLIST rule column CDATA #IMPLIED>
<!ELEMENT features (#PCDATA?, link?, node?, path?)>
<!ATTLIST features style CDATA #REQUIRED>
<!ELEMENT label (#PCDATA?, link?, node?, path?)>
<!ATTLIST label column CDATA #REQUIRED
style CDATA #REQUIRED>
<!ELEMENT link (#PCDATA)>
<!ATTLIST link style CDATA #REQUIRED
direction_style CDATA #IMPLIED
direction_position CDATA #IMPLIED
direction_markersize CDATA #IMPLIED
column CDATA #REQUIRED>
<!ELEMENT node (#PCDATA)>
<!ATTLIST node style CDATA #REQUIRED
markersize CDATA #IMPLIED
column CDATA #REQUIRED>
<!ELEMENT path (#PCDATA)>
<!ATTLIST path ids CDATA #REQUIRED
styles CDATA #REQUIRED
style CDATA #REQUIRED
column CDATA #REQUIRED>
<!ELEMENT hidden_info (field+)>
<!ELEMENT field (#PCDATA)>
<!ATTLIST field column CDATA #REQUIRED
name CDATA #IMPLIED
>
The <styling_rules> element contains one or more <rule> elements and an optional <hidden_info> element.
The <styling_rules> element can have a theme_type attribute, which is used mainly for certain types of predefined themes. (The default theme_type attribute value is geometry, which indicates that the theme is based on spatial geometries.) The theme_type attribute values for these special types of predefined themes are as follows:
image specifies an image theme. You must also specify the image_format and image_column attributes, and you can specify the image_resolution and image_unit attributes. Image themes are explained in Section 2.3.5.
georaster specifies a GeoRaster theme. To use specified GeoRaster data (but not if you use a query condition to retrieve the GeoRaster data), you must also specify the raster_id and raster_table attributes. You can also specify the raster_pyramid, raster_bands, and polygon_mask attributes. GeoRaster themes are explained in Section 2.3.6.
network specifies a network theme. You must also specify the network_name attribute. You can specify the network_level attribute, but the default value (1) is the only value currently supported. Network themes are explained in Section 2.3.7.
topology specifies a topology theme. You must also specify the topology_name attribute. Topology themes are explained in Section 2.3.8.
The <styling_rules> element can have a key_column attribute. This attribute is needed only if the theme is defined on a join view (a view created from multiple tables). In such a case, you must specify a column in the view that will serve as the key column to uniquely identify the geometries or images in that view. Without this key column information, OracleAS MapViewer will not be able to cache geometries or images in a join view.
The <styling_rules> element can have a caching attribute, which specifies the caching scheme for each predefined theme. The caching attribute can have one of the following values: NORMAL (the default), NONE, or ALL.
NORMAL causes OracleAS MapViewer to try to cache the geometry data that was just viewed, to avoid repeating the costly unpickling process when it needs to reuse the geometries. Geometries are always fetched from the database, but they are not used if unpickled versions are already in the cache.
NONE means that no geometries from this theme will be cached. This value is useful when you are frequently editing the data for a theme and you need to display the data as you make edits.
ALL causes OracleAS MapViewer to pin all geometry data of this theme entirely in the cache before any viewing request. In contrast to the default value of NORMAL, a value of ALL caches all geometries from the base table the first time the theme is viewed, and the geometries are not subsequently fetched from the database.
For detailed information about the caching of predefined themes, see Section 2.3.1.2.
Each <rule> element must have a <features> element and can have a <label> element.
The optional column attribute of a <rule> element specifies one or more attribute columns (in a comma-delimited list) from the base table to be put in the SELECT list of the query generated by OracleAS MapViewer. The values from such columns are usually processed by an advanced style for this theme. The following example shows the use of the column attribute:
<?xml version="1.0" standalone="yes"?>
<styling_rules >
<rule column="TOTPOP">
<features style="V.COUNTY_POP_DENSITY"> </features>
</rule>
</styling_rules>
In the preceding example, the theme's geometry features will be rendered using an advanced style named V.COUNTY_POP_DENSITY. This style will determine the color for filling a county geometry by looking up numeric values in the column named TOTPOP in the base table for this theme.
Each <features> element for a network theme must have a <link>, <node>, or <path> element, or some combination of them. (The <link>, <node>, and <path> elements apply only to network themes, which are explained in Section 2.3.7.) The following example shows the styling rules for a network theme to render links and nodes.
<?xml version="1.0" standalone="yes"?>
<styling_rules theme_type="network"
network_name="LRS_TEST" network_level="1">
<rule>
<features>
<link style="C.RED"
direction_style="M.IMAGE105_BW"
direction_position="0.85"
direction_markersize="8"></link>
<node style="M.CIRCLE" markersize="5"></node>
</features>
</rule>
</styling_rules>
A <label> element must have a SQL expression as its element value for determining whether or not a label will be applied to a feature. The column attribute specifies a SQL expression for text values to label features, and the style attribute specifies a text style for rendering labels.
The <hidden_info> element specifies the list of attributes from the base table to be displayed when the user moves the mouse over the theme's features. The attributes are specified by a list of <field> elements.
Each <field> element must have a column attribute, which specifies the name of the column from the base table, and it can have a name attribute, which specifies the display name of the column. (The name attribute is useful if you want a text string other than the column name to be displayed.)
See Section 2.3.1.1 for more information about styling rules and for an example.
A base map definition consists of one or more themes. The XML definition of a base map is specified in the DEFINITION column of the USER_SDO_MAPS metadata view, using the following DTD:
<!ELEMENT map_definition (theme+)>
<!ELEMENT theme EMPTY>
<!ATTLIST theme name CDATA #REQUIRED
min_scale CDATA #IMPLIED
max_scale CDATA #IMPLIED
label_always_on (TRUE|FALSE) "FALSE"
visible_in_svg (TRUE|FALSE) "TRUE"
selectable_in_svg (TRUE|FALSE) "FALSE"
onclick CDATA #IMPLIED
>
The <map_definition> element contains one or more <theme> elements. Themes are rendered on a map on top of each other, in the order in which they are specified in the definition.
Each <theme> element must have a <name> element, and it can have a scale range (<min_scale> and <max_scale> elements) and a requirement to display labels even if some labels overlap. Each theme name must be unique. If both the <min_scale> and the <max_scale> elements are specified for a theme, the <min_scale> value must be greater than the <max_scale> value. The default for the <min_scale> element is positive infinity, and the default for the <max_scale> element is negative infinity. If no scale values are specified for a theme, the theme will always be rendered.
label_always_on is an optional attribute. If it is set to TRUE, OracleAS MapViewer labels all features of the theme even if two or more labels will overlap in the display. (OracleAS MapViewer always tries to avoid overlapping labels.) If label_always_on is FALSE (the default), when it is impossible to avoid overlapping labels, OracleAS MapViewer disables the display of one or more labels so that no overlapping occurs. The label_always_on attribute can also be specified for a map feature (geoFeature element, described in Section 3.2.5), thus allowing you to control which features will have their labels displayed if label_always_on is FALSE for a theme and if overlapping labels cannot be avoided.
visible_in_svg is an optional attribute that specifies whether or not to display the theme on an SVG map. If its value is TRUE (the default), the theme is displayed; if it is set to FALSE, the theme is not displayed. However, even if this attribute is set to FALSE, the theme is still rendered to the SVG map: the theme is initially invisible, but you can make it visible later by calling the JavaScript function showTheme() defined in the SVG map. For information about using JavaScript functions with SVG maps, see Appendix B.
selectable_in_svg is an optional attribute that specifies whether or not the theme is selectable on an SVG map. The default is FALSE; that is, the theme is not selectable on an SVG map. If this attribute is set to TRUE and if theme feature selection is allowed, each feature of the theme displayed on the SVG map can be selected by clicking on it. If the feature is selected, its color is changed and its ID (its rowid by default) is recorded. You can get a list of the ID values of all selected features by calling the JavaScript function getSelectedIdList() defined in the SVG map. For information about using JavaScript functions with SVG maps, see Appendix B.
onclick is an optional attribute that specifies the name of the JavaScript function to be called when a user clicks on an SVG map. The JavaScript function must be defined in the HTML document outside the SVG definition. This function must accept only two parameters, x and y, which specify the coordinates (in pixels) of the clicked point on the SVG map. For information about using JavaScript functions with SVG maps, see Appendix B.
See Section 2.4 for more information about defining base maps and for an example.