|
Oracle® Reports Tutorial
10g Release 2 (10.1.2) B14364-01 |
|
 Previous |
 Next |
|
Oracle® Reports Tutorial
10g Release 2 (10.1.2) B14364-01 |
|
 Previous |
 Next |
Estimated completion time: 15 minutes
Consider the scenario where you have to create a Web report for your company's human resources managers. This Web report must display salary information about each employee in a department. You already have an HTML page that matches the company's logo and colors. You need to add the necessary information to this page.
This chapter shows you how to use the Data Wizard in Reports Builder to add data to an existing HTML page as depicted in Figure 2-1. At the end of the chapter, you will have created a data model to make data available for use in a Web report.
The steps in this section show you how to open the Web page template we have provided, called emprev.htm. First, you will open the Web page in your Web browser so that you can see what our template looks like.
To open the sample HTML page in your Web browser
In your Web browser (for example, Netscape or Internet Explorer), choose File > Open, and navigate to emprev.htm. The emprev.htm file is the sample file that we have provided in this Tutorial.
To open an existing HTML page in Reports Builder
Open Reports Builder.
|
Note: If you are using UNIX, navigate to the directory where Reports Builder is installed, and then executerunbuilder.sh.
|
In the Welcome dialog box, click Open an existing report, then click OK.
In the Open dialog box, navigate to the folder where the tutorial sample files are located. For example, d:\Reports_Tutorial.
Find the emprev.htm file and click Open.
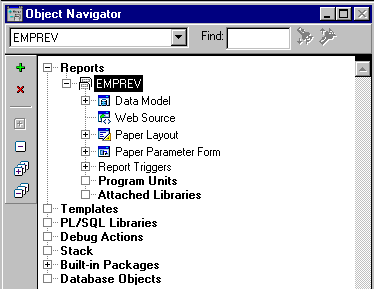
The EMPREV report is displayed in the Object Navigator.
Figure 2-2 Object Navigator Displaying an Existing HTML Page

When building a report, you must first build a data model by selecting the data that you want to use in the report.
The steps in this section describe the procedure to use the Data Wizard to build a data model for your Web report. This data model makes the data from the sample schema available to use in your report.
To add data to an existing HTML page
Open the Data Wizard to define a layout and add a data model.
In the Object Navigator, double-click the Data Model node.
In the Data Model view, right-click the canvas, then choose Data Wizard from the pop-up menu.
If the Welcome page displays, click Next.
On the Query name page, click Next to accept the default name.
On the Data Source page, make sure SQL Query is selected, then click Next.
|
Note: On the Data Source page, you can choose any data source you wish to use in your report. For more information about using pluggable data sources, see Oracle Reports online Help. |
On the Data page, you can do either of the following:
Open the tutorial_sql.txt file in a text editor, copy the query, and paste it into the SQL Statement box. Then, proceed to Step 16.
Learn to use the Query Builder. To do this, follow steps 6 to 15.
To use the Query Builder, click Query Builder.
|
Note: If you do not know the connection information for the database that contains the sample schema we have provided, contact your administrator. |
In the Query Builder, double-click the EMPLOYEES table.
Double-click the EMPLOYEES table again, then click Close.
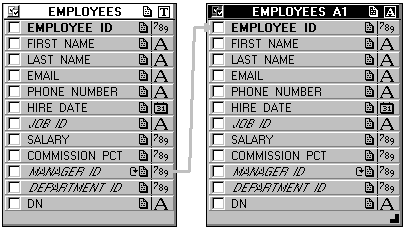
Figure 2-3 Employees Tables Displayed in the Query Builder

The EMPLOYEES table displays in the Query Builder as EMPLOYEES and EMPLOYEES A1. The link between MANAGER ID in EMPLOYEES and EMPLOYEE ID in EMPLOYEES A1 is automatically created because of the constraints that exist in the EMPLOYEES table.
|
Note: You will notice that some of the column names are bold, and some are italicized. Column names that are in bold are primary keys and column names that are in italics are foreign keys. |
In the EMPLOYEES table, select the check boxes for the following fields (you must select the fields in the following order):
EMPLOYEE_ID
FIRST_NAME
LAST_NAME
HIRE_DATE
JOB_ID
SALARY
DEPARTMENT_ID
In the EMPLOYEES A1 table, select the check boxes for the following fields:
EMPLOYEE_ID
FIRST_NAME
LAST_NAME
Click OK.
The query that Query Builder generates is displayed in the SQL Query Statement text box, and should look like the following:
SELECT ALL EMPLOYEES.EMPLOYEE_ID , EMPLOYEES.FIRST_NAME,EMPLOYEES.LAST_NAME , EMPLOYEES.HIRE_DATE , EMPLOYEES.SALARY , EMPLOYEES.DEPARTMENT_ID , EMPLOYEES_A1.EMPLOYEE_ID , EMPLOYEES_A1.JOB_ID , EMPLOYEES_A1.FIRST_NAME, EMPLOYEES_A1.LAST_NAME FROM EMPLOYEES, EMPLOYEES EMPLOYEES_A1 WHERE (EMPLOYEES.MANAGER_ID = EMPLOYEES_A1.EMPLOYEE_ID)
To restrict the retrieved data to only the employees in Department 100, add an AND clause, so that your query looks like this (new code is in bold text):
SELECT ALL EMPLOYEES.EMPLOYEE_ID
, EMPLOYEES.FIRST_NAME,EMPLOYEES.LAST_NAME
, EMPLOYEES.HIRE_DATE
, EMPLOYEES.SALARY
, EMPLOYEES.DEPARTMENT_ID
, EMPLOYEES_A1.EMPLOYEE_ID
, EMPLOYEES_A1.JOB_ID
, EMPLOYEES_A1.FIRST_NAME, EMPLOYEES_A1.LAST_NAME
FROM EMPLOYEES, EMPLOYEES EMPLOYEES_A1
WHERE (EMPLOYEES.MANAGER_ID = EMPLOYEES_A1.EMPLOYEE_ID)
AND EMPLOYEES.DEPARTMENT_ID=100
Let us make the report look more organized by displaying the employee names with their last names first.
Concatenate the EMPLOYEES.FIRST_NAME and EMPLOYEES.LAST_NAME fields into an alias called emp_name.
The line of the query should now look like this:
, EMPLOYEES.LAST_NAME ||', '|| EMPLOYEES.FIRST_NAME emp_name
Concatenate the EMPLOYEES_A1.FIRST_NAME and EMPLOYEES_A1.LAST_NAME fields into an alias called mgr_name.
The line of the query should now look like this:
, EMPLOYEES_A1.LAST_NAME ||', '|| EMPLOYEES_A1.FIRST_NAME mgr_name
Verify that your query is correct. The entire query should now look like this:
SELECT ALL EMPLOYEES.EMPLOYEE_ID, EMPLOYEES.LAST_NAME||','|| EMPLOYEES.FIRST_NAME emp_name, EMPLOYEES.HIRE_DATE, EMPLOYEES.JOB_ID, EMPLOYEES.SALARY, EMPLOYEES.DEPARTMENT_ID, EMPLOYEES_A1.EMPLOYEE_ID, EMPLOYEES_A1.LAST_NAME||','|| EMPLOYEES_A1.FIRST_NAME mgr_name FROM EMPLOYEES, EMPLOYEES EMPLOYEES_A1 WHERE (EMPLOYEES.MANAGER_ID = EMPLOYEES_A1.EMPLOYEE_ID) AND EMPLOYEES.DEPARTMENT_ID = 100
|
Note: If you are not sure whether your query is correct, open thetutorial_sql.txt file from the example files we provided to you.
|
Click Next.
Now that we have selected the raw data, let us organize this data into groups by department manager name.
On the Groups page, in the left column, click the MGR_NAME field, click the right arrow to move the field to the Group Fields list, then click Next.
Now, let us calculate some of our data. The Totals page displays some of the commonly-used calculations.
On the Totals page, in the left column, click SALARY, then click Sum to display the sum of the Salary column in the Totals list.
Click Finish.
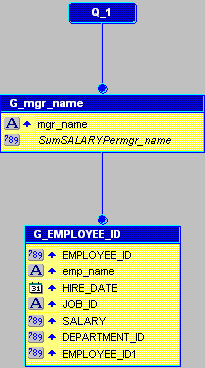
Figure 2-4 Data Model View for the Report

|
Note: A report-level summary displays in the upper left-hand section of the Data Model view, but is not shown in this image. |
In Reports Builder, you can save your report using several formats. Since we are creating a JSP-based Web report, we will save our report in the JSP format.
Select your report in the Object Navigator, then choose File > Save As.
In the Save dialog box, change the report name to emprev_your initials, change the type to Reports JSP (.jsp), and then click Save.
|
Note: Be sure to include your initials so that you do not overwrite the files we have provided. Since JSP is the primary technology Reports Builder uses to publish reports to the Web, saving your report in the JSP format prepares your report for the later chapters in the tutorial. |
Choose File > Close.
Congratulations! You have now created a data model that lets you include a report on your Web page. You now know how to:
Open an existing Web page (HTML file) in Reports Builder
Use the Data Wizard to specify data for a report
Use the Query Builder to select data
Save your report as a JavaServer Page (JSP)
To review your work, continue to Chapter 3, "Reviewing the Source Code of the Web Report". Otherwise, skip to Chapter 4, "Creating a Report Block for the Web Report" to continue building your report.