|
Oracle® Reports Tutorial
10g Release 2 (10.1.2) B14364-01 |
|
 Previous |
 Next |
|
Oracle® Reports Tutorial
10g Release 2 (10.1.2) B14364-01 |
|
 Previous |
 Next |
Estimated completion time: 15 minutes
Now that you have created your data set, you need to format the data into your report, and thus provide managers with current information about their employees. To do so, you can create a report block and add it to your report. This report block pulls in the data dynamically using the query you specified in Chapter 1 every time you run the report, and format the data in your report.
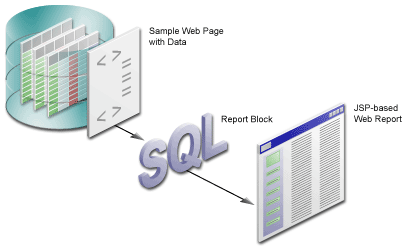
The steps in this chapter describe the procedure to add a report block to your Web page as shown in Figure 4-1.
Figure 4-1 Creating a Report Block for your JSP-based Web Report

If you have performed the steps in Chapter 3, "Reviewing the Source Code of the Web Report", you should already have the source open in Reports Builder. In this case, you can skip Step 1. The steps in this section show you how to use the Report Wizard to format the data you specified in Chapter 1, and dynamically pull in the data into your report.
To add a report block
Make sure your report (emprev_your initials.jsp) is open in Reports Builder.
In the Object Navigator, double-click the Web Source node under emprev_your initials.
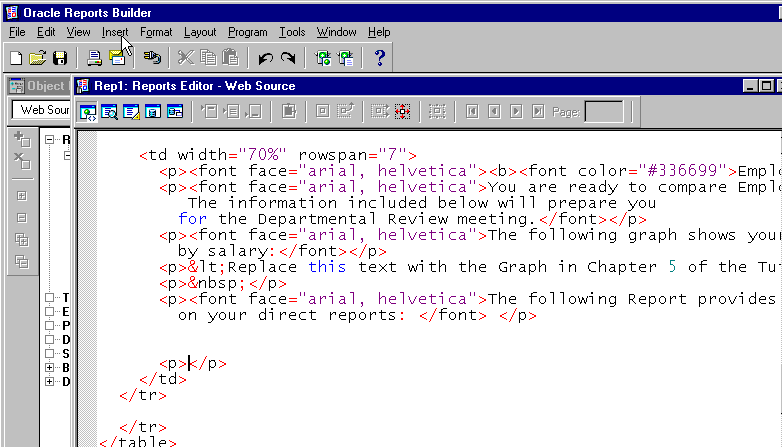
In the Web Source view, choose Edit > Find and Replace to find and delete the following text. Note that this text occurs in two places.
Replace this text with the Report block in Chapter 4 of the tutorial.
Ensure that your cursor is in the location where you deleted the text, and choose Insert > Report Block to display the Report Wizard.
Figure 4-2 Inserting the Report Block into your Web Source

On the first page of the wizard, title your report My Team's Salaries.
Select the Group Above radio button, then click Next.
Format the data so that the employee names list in a downward column, as follows:
On the Groups page, click G_EMPLOYEE_ID, and then click Down to move the group to the Displayed Groups list.
|
Note: If you did not select the fields in the correct order in Section 2.2, "Using the Data Wizard to Add Data to a Sample Web Page", you may not see this group. If this is the case, copy the SQL text from thetutorial_sql.txt file into the Query Statement box.
|
Click Next.
On the Fields page, click the double arrows (>>) to move all Available Fields to the Displayed Fields list.
In the Displayed Fields list, click EMPLOYEE_ID1, then click the left arrow (<) to move the field back to the Available Fields list, and then click Next.
On the Labels page, click Next.
Ensure that Predefined Templates is selected on the Templates page.
Make sure the Beige template is selected, then click Finish.
The Report Wizard has now generated the HTML with custom JSP tags to display your formatted data on the Web page.
Choose File > Save As.
In the Save dialog box, change the name to emprev_your initials.jsp, and click Save.
Click the Run Web Layout button in the toolbar to run and view your report in your Web browser.
|
Notes:
|
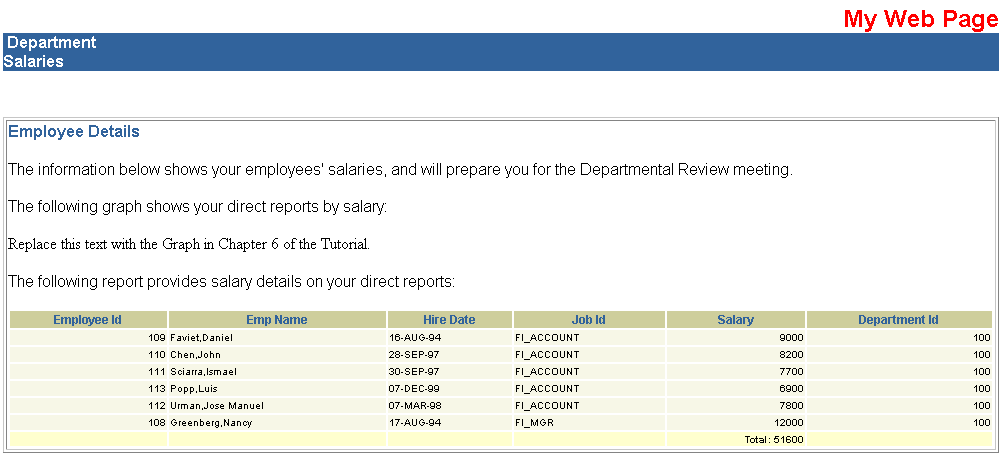
Your report should look something like this:
Figure 4-3 JSP-based Web Report with Report Block

|
Note: You can also run theempreva.jsp file by opening the JSP in Reports Builder, and running it to the Web.
|
Congratulations! You have added a report block to a Web report. You now know how to:
Create a report block
Add a report block to an HTML page for a JSP-based Web report
To review your results, continue on to Chapter 5, "Reviewing the Source Code for the Report Block". Otherwise, skip to Chapter 6, "Creating a Graph for the Web Report" to add a graph to your report.