|
Oracle® Application Server Wireless Developer's Guide
10g Release 2 (10.1.2) B13819-02 |
|
 Previous |
 Next |
|
Oracle® Application Server Wireless Developer's Guide
10g Release 2 (10.1.2) B13819-02 |
|
 Previous |
 Next |
Each section of this document presents a different topic. These sections include:
This chapter introduces OracleAS Wireless Mobile Studio. Mobile Studio is a completely online, hosted environment for developing, testing and deploying applications for the OracleAS Wireless platform. It also serves as a Web portal, supporting the wireless developer community in the enterprise and on the Internet.
Mobile Studio offers developers a simple, intuitive and easy-to-use Web-based user interface to facilitate rapid configuration, testing and deployment of wireless applications. Developers do not need to download or install anything on their workstations; all they need is a Web browser and access to Mobile Studio. Once an application is registered with Mobile Studio, developers can test it using any mobile device or simulator (including voice). They can instantly access real-time logs to troubleshoot any issues. Once the application is tested, developers can deploy it to a production server with the click of a button.
Service providers can easily brand Mobile Studio (customizing its look-and-feel and content), and integrate it with their existing web site. Mobile Studio can serve as an interactive development tool, a one-stop shop for up-to-date information and collateral on the OracleAS Wireless server platform, and service deployment portal for third-party content providers. This makes it easy for service providers to support their developer community and attract new developers.
Mobile Studio includes the following major features:
A hosted environment that is completely online. There is nothing to download.
A simple, Web-based user interface targeted at application developers. The OracleAS Wireless Tools, on the other hand, are targeted at system administrators and advanced developers.
Instant access to developed applications from any mobile device or simulator (including voice).
Instant debug log access for interactive testing.
An optional feature enabling one-click deployment to production servers.
For application providers:
Mobile Studio serves as a developer portal, supporting the existing developer community as well as attracting new developers.
Mobile Studio supports multiple languages and character sets out of the box.
Mobile Studio is targeted at Web masters, not engineers; no coding is needed for simple application customization.
Visit Mobile Studio hosted on the Oracle Technology Network for an example of how Mobile Studio can be branded and integrated into an existing web site. Any developer, systems integrator or independent software vendor with access to the Internet can use this instance to quickly build and test applications that are immediately accessible from any device. This unique environment allows companies to benefit from faster time to market, increased productivity and a dramatically simplified testing cycles.
Access the Mobile Studio main page at the following URL:
http://studio.oraclemobile.com
where <studio_server> and <studio_port> are the name of the host and port number running the Mobile Studio instance. These are configured in the Oracle Installer during the installation process.
|
Note: Mobile Studio has been optimized for the latest versions of the popular Netscape and Internet Explorer browsers. Mobile Studio is not certified for Netscape 4.x or Internet Explorer 4.x. |
Mobile Studio is deployed configured for Single Sign-on (SSO). The user profile information (including user ID and password) is stored in an Oracle Internet Directory (OID) repository and is shared by all SSO-enabled applications.
All user accounts are created and managed in a central repository backed by the Oracle Internet Directory (OID) server. Once Mobile Studio has been configured for SSO; any user in the shared repository can log in with their single sign-on user ID and password and use Mobile Studio. New users must have their accounts created before they can enter Mobile Studio.
The first step in building an application for the OracleAS Wireless platform is to develop an application using your own tools in your own environment. The mechanism used to generate the presentation layer of your application is transparent to Mobile Studio; all of the dynamic page generation technologies (such as CGI, JSP, and ASP) are supported. The only requirements are:
The pages that you generate must be written in a markup language recognized by OracleAS Wireless, such as XHTML.
The entry point to your application must be an HTTP URL accessible from the Mobile Studio server.
Figure 5-1 shows a simple Hello World application written in XHTML.
Upload these two files to a Web server accessible from Mobile Studio.
Log in to Mobile Studio.
On the My Studio page, click New Application.
Enter a short name (such as Hello) for your application, its URL, an optional description, and comments for your own reference.
Click Create to register your new application with Mobile Studio.
Once you have registered your application with Mobile Studio, you can test it using either an actual mobile device or device emulation software. Not only can Mobile Studio applications be accessed from any mobile device, but they can be accessed through multiple channels such as HTTP, Voice, and Messaging. Contact your Mobile Studio administrator for a list of valid access points (for example: URL for HTTP access, or a phone number for Voice access).
If you encounter errors (or if you are just curious), you can click the Log icon next to your application (see Figure 5-2) to see the real-time debug logs.
When you click the Log icon, log information appears in a new window (as shown in Figure 5-3).
|
See Also: For more information on logs, see Mobile Studio online Help. |
After testing your application, you can deploy it on a production instance of OracleAS Wireless. In the My Studio home page, select the application you want to deploy and click Deploy. If the Deploy button is not available, contact your Mobile Studio administrator for details.
|
See Also: For more information, see Mobile Studio online Help. |
Mobile Studio can be customized in a variety of ways, allowing powerful integration with existing customer Web sites.
Mobile Studio ships with four sample services. Registered users of Mobile Studio may access these services and view their source code. These services were created to demonstrate how to develop applications using various OracleAS Wireless features. To delete or edit existing sample services, see OracleAS Wireless Administrator's Guide. This following section details how to create a new sample service.
To create a sample service, you must first develop the application using XHTML or OracleAS Wireless XML. Be sure to host the sample service at a location that is accessible by Mobile Studio. You must also host a document that contains the source code of your application. The contents of this file are retrieved and embedded inside the body tag of an HTML document when users' choose to view the source code (that is, you may use HTML syntax to format this document).
|
Note: You must use the Mobile Studio Administrator's Tool to register the sample service you have created before it will be displayed in Mobile Studio. See OracleAS Wireless Administrator's Guide for instructions. |
In Mobile Studio, branding refers to the particular look and feel of a site. For example, the images (logos, borders, icons) used, and the textual content (font size, colors) of a page constitute the look and feel of a site. This section details how to perform such look-and-feel customizations by creating new brandings. If you require more advanced customizations (such as modifying the layout and flow of pages) see Section 5.3.4, "JSP Pages" and the JSP Tag Library on Oracle Technology Network.
Creating a new branding does not require coding in Java; brandings are defined using a declarative approach. Only knowledge of HTML is required to create a new branding.
To create a new branding:
Navigate to the root directory of your installation of OracleAS Wireless and locate the directory where the J2EE applications are deployed (for example, ORACLE_HOME/wireless/j2ee/applications). The branding definitions are stored in the sub-directory studio/studio-web/sites (referred to hereinafter as the branding directory). In a fresh installation, the branding directory contains a folder called default, which stores the default branding shipped with Mobile Studio.
Create a new branding by creating a new folder in the branding directory.
|
Note: The name of the folder is the name of your branding. |
Each branding must contain a file called site.properties. This file contains declarations for the textual and image resources used. For example, common.css.filename is a key inside this file that controls which the cascading style sheet (CSS) file used by Mobile Studio. The branding which ships with Mobile Studio includes property files for each supported locale. For example, the properties file site_fr.properties is used for the French (fr) locale.
|
Hint: An easy way to create new brandings is to copy the default branding included with Mobile Studio, and edit the files as necessary. You may also perform look-and-feel customizations by directly modifying the default branding included with Mobile Studio. |
The valid keys that may be declared in the site.properties file is controlled by the master file SiteResources.properties. If you require additional keys (usually for more advanced customizations), you can locate this file at ORACLE_HOME/wireless/server/classes/messages/oracle/panama/studio. You must restart the OracleAS Wireless Server for changes in this file to take effect.
|
Note: You must use the Mobile Studio Administrator's Tool to declare the branding that Mobile Studio should display (by default, Mobile Studio will display the branding included with Mobile Studio). See OracleAS Wireless Administrator's Guide for more information. |
The default branding included with Mobile Studio has bundled support for 28 locales. However, only the English locale (en) is enabled upon a fresh installation. To enable support for other locales, see OracleAS Wireless Administrator's Guide for detailed instructions.
If you want to support locales in a branding that you have created or want to support additional locales in the default branding, you must create resource files containing the relevant translations (see Section 5.3.2, "Branding" for information about branding directories).
For example, to create the locale for Hindi (hi):
Create a resource bundle file in your branding directory. Navigate to the Mobile Studio brandings directory that you are using. The easiest approach is to copy an existing resource bundle for a supported locale, translate the appropriate keys, and save it as a new file called site_hi.properties.
Create a resource bundle file for server-side error messages. Navigate to the directory ORACLE_HOME/wireless/server/classes/messages/oracle/panama/studio. The easiest approach is to copy an existing resource bundle for a supported locale, translate the appropriate keys, and save it as a new file called messages_hi.properties.
Create translated client-side error messages. Navigate to the directory ORACLE_HOME/wireless/j2ee/applications/studio/studio-web/Javascript. The easiest approach is to copy an existing file in this folder, translate the appropriate keys and save it as a new file called ommsg_hi.js.
|
Note: You must use the Mobile Studio Administrator's Tool to enable the locales that you want supported. See OracleAS Wireless Administrator's Guide for instructions. |
Mobile Studio determines which locale to display by examining the list of preferred locales originating from a request. The algorithm is similar to how Java loads Resource Bundles. English (en) is the default locale in a fresh installation.
This section lists the customization details of the major JSPs used in Mobile Studio:
Users trying to access other pages without logging in are redirected to this page, with an appropriate error message.
|
Note: In integrated mode, users log in (or self-register) with their OID username and password on a separate page. login.jsp is used only when Mobile Studio is running in standalone mode. |
A User performs the following actions from the Log In page (see Figure 5-4).
Log in to Mobile Studio.
Register as a new user.
Browse through the information pages using the menu.
Figure 5-4 Mobile Studio Log In Page (Partial View)

Resources are listed in Table 5-1.
Table 5-1 Mobile Studio Log In Page Resources
| Name | Description | Example |
|---|---|---|
|
login.text.info |
Informational text. |
The OracleAS Wireless Studio is an online environment for quickly building testing and deploying wireless applications. |
|
login.text.title |
The page title. |
Welcome To The OracleAS Wireless Studio |
|
login.image.frontpage |
A 340 x 340 splash image on the login page |
/images/frontpage.gif |
|
common.label.register |
A label for the Register button. |
Register |
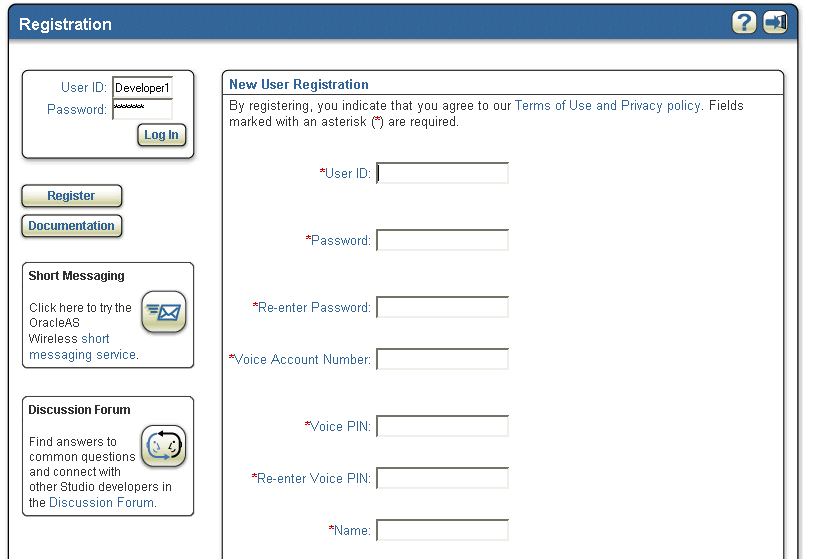
User can register to Mobile Studio by filling in the registration form on the Registration Page (see Figure 5-5).
|
Note: In integrated mode, users log in (or self-register) with their OID username and password on a separate page. login.jsp is used only when Mobile Studio is running in standalone mode. |
Figure 5-5 Registration Page (Partial View)

Registration page resources are listed in Table 5-2.
Table 5-2 Registration Page Resources
| Name | Description | Example |
|---|---|---|
|
common.href.register |
The URL for registration page. |
Registration.jsp |
|
common.label.register |
The label for Register button. |
Register |
|
register.text.title |
The body title text for the page. |
New User Registration |
|
register.text.info |
The informational message for registration. |
By registering, you indicate that you agree to our Terms of Use and Privacy policy. Fields marked with an asterisk (*) are required. |
|
common.label.userid |
The label for user id field. |
User ID |
|
register.hint.userid |
The hint for user id field. |
Choose an alphanumeric userid. |
|
common.label.password |
The label for password field. |
Password |
|
register.hint.password |
The hint for password field. |
Choose an alphanumeric password. |
|
common.label.password2 |
The label for password field, entered again. |
Password (again) |
|
register.hint.password2 |
The hint for password again field. |
Re-enter your password for verification. |
|
register.label.accountnumber |
The label for account number field |
Voice account number |
|
register.hint.accountnumber |
The hint for account number |
Choose an account number required for voice login. |
|
register.label.voicepin |
The label for voice PIN. |
Voice PIN |
|
register.hint.voicepin |
The hint for voice PIN. |
Choose a numeric PIN, required for voice login. |
|
register.label.voicepinagain |
The label for voice PIN again. |
PIN (again) |
|
register.hint.voicepin2 |
The hint for voice again PIN. |
Re-enter your PIN for verification. |
|
common.label.name |
The label for name field. |
Name |
|
register.hint.name |
The hint for name field. |
Enter your first and last name, for example: John Smith. |
|
common.label.e-mail |
The label for E-mail field. |
E-mail Address |
|
register.hint.e-mail |
The hint for e-mail. |
Enter your e-mail address, e.g. jsmith@company.com |
|
common.label.phone |
The label for phone field. |
Phone Number |
|
register.hint.phone |
The hint for phone field. |
Enter your phone number, including country and area code. For example: 16505555000 |
|
common.label.workaddr |
The label for work address. |
Work Address |
|
common.label.company |
The label for company. |
Company Name |
|
common.label.addr |
The label for address line 1. |
Address Line 1 |
|
common.label.addr2 |
The label for address line 2. |
Address Line 2 |
|
common.label.city |
The label for city. |
City |
|
common.label.state |
The label for state |
State |
|
common.label.zip |
The label for the ZIP code. |
Zip |
|
common.label.country |
The label for the country. |
Country |
|
register.label.setdefault |
The label for set as default. |
Set as Default |
|
register.hint.workaddr |
The hint for work address. |
Enter your work address. |
|
common.label.homeaddr |
The label for home address. |
Home Address |
|
register.hint.homeaddr |
The hint for home address. |
Enter your home address. |
|
common.label.register |
The label for register button. |
Register |
|
common.label.cancel |
The label for cancel button. |
Cancel |
This page is included to provide a form for the user to login Log in Portlet resources are listed in Table 5-3).
|
Note: In integrated mode, users log in (or self-register) with their OID username and password on a separate page. login.jsp is used only when Mobile Studio is running in standalone mode. |
Table 5-3 Log In Portlet Resources
| Name | Description | Example |
|---|---|---|
|
common.label.login |
The label for the login button. |
Log In |
|
common.label.password |
The label for the password text input field. |
Password |
|
common.label.userid |
The label for user ID text input field. |
User ID |
|
forgot.password.label |
The label for the forgot password? field. |
Forgot password? |
This page is included as a header for all the customer-facing JSPs. Page Header resources are listed in Table 5-4.
Table 5-4 Page Header Resources
| Name | Description | Example |
|---|---|---|
|
page.title |
The window title. |
Home |
|
site.name |
The site (branding) name. |
|
|
common.css.filename |
The cascading style sheets (CSS) file. |
sites/default/om.css |
|
global.head |
Additional customizations to be included in HTML header. |
sites/default/samplepagehead.html |
|
page.body |
The body tag customizations. |
|
|
global.header |
Additional customizations to the header region. |
sites/default/samplepageheader.html |
|
common.image.button.help |
The Help button image name. |
sites/default/images/button_help.gif |
|
common.image.button.logout |
The Logout button image name. |
sites/default/images/button_logout.gif |
|
common.image.window.left |
The left window border image name. |
sites/default/images/window_left.gif |
|
common.image.window.top |
The top window border image name. |
sites/default /images/window_top.gif |
|
common.image.window.topleft |
The top left window corner image name. |
sites/default/images/window_topleft.gif |
|
common.image.window.topright |
The top right window corner image name. |
sites/default/images/window_topright.gif |
|
common.href.help |
The URL of the Help page. |
|
|
common.href.logout |
The URL of the Logout action. |
logout.jsp |
|
common.tooltip.help |
The tool tip text for the Help button. |
Help |
|
common.tooltip.logout |
The tool tip text for the Logout button. |
Log out |
This page is included as a footer for all customer-facing JSPs. Page Footer resources are listed in Table 5-5.
Table 5-5 Page Footer Resources
| Name | Description | Example |
|---|---|---|
|
global.footer |
Additional customizations to the footer region |
sites/default/samplepagefooter.html |
|
common.image.window.bot |
The bottom window border image name. |
sites/default/images/window_bot.gif |
|
common.image.window.botleft |
The bottom left window corner image name. |
sites/default/images/window_botleft.gif |
|
common.image.window.botright |
The bottom right window corner image name. |
sites/default/images/window_botright.gif |
|
common.image.window.left |
The left window border image name. |
sites/default /images/window_left.gif |
|
common.image.window.line |
The window separator line image name. |
sites/default /images/window_line.gif |
|
common.image.window.lineleft |
The window separator left joint image name. |
sites/default /images/window_lineleft.gif |
|
common.image.window.lineright |
The window separator right joint image name. |
sites/default/images/window_lineright.gif |
|
common.image.window.right |
The right window border image name. |
sites/default /images/window_right.gif |
This page is included inside most pages to provide a common side bar for the user to browse. Page Menu resources are listed in Table 5-6.
Table 5-6 Page Menu Resources
| Name | Description | Example |
|---|---|---|
|
common.label.home |
The label for home button. |
My Studio |
|
common.label.profile |
The label for profile button. |
My Profile |
|
common.label.doc |
The label for documentation button. |
Documentation |
|
common.label.logout |
The label for logout button. |
Log Out |
|
page.menu |
Additional customizations to the menu region. |
sites/default/samplepagemenu.html |
This page is included in most of the JSPs. Page Portlets resources are listed in Table 5-7). The default branding displays the following page portlets:
Send Messaging
Discussion Forum
Users can view and edit their profile in this page. Page Profile resources are listed in Table 5-8.
Table 5-8 Page Profile Resources
| Name | Description | Example |
|---|---|---|
|
profile.body.title |
The body title text for the page. |
My Profile |
|
common.labels.User.ID |
The label for user's ID. |
User ID |
|
register.label.accountnumber |
The label for the Account Number |
Account Number |
|
common.labels.Name |
The label for the Name field |
Name |
|
common.labels.e-mail.address |
The label for the E-Mail field. |
|
|
common.labels.Phone.Number |
The label for the Phone field. |
Phone |
|
common.labels.Landmark |
The label for the Landmark field |
Landmark |
|
common.labels.HOME |
The label for the Home field. |
HOME |
|
common.labels.home.address |
The label for the Home Address field. |
Home Address |
|
common.labels.city |
The label for the City field. |
City |
|
common.labels.stateZip |
The label for the State/Zip field. |
State/Zip |
|
common.labels.country |
The label for the Country field. |
Country |
|
common.labels.setDefault |
The label for the Set Default field. |
Set as Default |
|
common.labels.WORK |
The label for the Work field. |
WORK |
|
common.labels.Company |
The label for the Company field. |
Company |
|
common.labels.work.address |
The label for the Work Address field. |
Work Address |
|
common.labels.changePin |
The label for the Change Password field. |
Change Password |
|
common.labels.NewPassword |
The label for the New Password field. |
New Password |
|
common.labels.NewPasswordAgain |
The label for the New Password Again field. |
New Password (again) |
|
profile.text.changepin |
The label for the Change PIN field. |
Change PIN |
|
register.label.voicepin |
The label for the Voice PIN field. |
Voice PIN |
|
register.label.voicepinagain |
The label for the Voice PIN Again field. |
PIN (again) |
|
common.buttons.label.Save |
The label for the Save button. |
Save |
|
common.buttons.label.Cancel |
The label for the Cancel button |
Cancel |
This is the main page for users; it is the first page that users see after logging in.
Users can perform the following actions from this page (Home Page resources are listed in Table 5-9):
Manage (create, edit, delete, rename, deploy, copy, move) applications.
Manage (create, rename, delete, copy, move) their device portal folders.
Manage (create, edit, delete, rename, copy, move) bookmarks.
Explore the folders and its contents.
Navigate to other portions of the site: sample applications, deployments and registered Web services.
Table 5-9 Home Page Resources
| Name | Description | Example |
|---|---|---|
|
home.text.greeting |
The welcome message for the user. |
Welcome |
|
common.href.home |
The URL of the home page. |
home.jsp |
|
home.image.currfold |
The image for the current folder (the image for the open folder). |
sites/default/images/folderopen.gif |
|
home.tooltip.upfolder |
The informational message to the user for the upper level folder. |
Up One Level |
|
common.href.createfolder |
The URL for creating a new folder page. |
newFolder.jsp |
|
home.tooltip.newfolder |
The message to the user for creating a new folder. |
Create New Folder. |
|
home.label.newfolder |
The label that appears on new Folder button. |
New Folder |
|
home.tooltip.newapp |
The informational message to the user for new application. |
Create New Application. |
|
home.label.newapp |
The label that appears on the New Application button. |
New Application |
|
home.label.appname |
The name of the application. |
Name |
|
home.label.appdesc |
The description for the application. |
Description. |
|
home.label.appstatus |
The status of the application. |
Status |
|
home.image.application |
The icon for the application. |
sites/default /images/app.gif |
|
home.label.view |
The label on View button. |
View |
|
home.label.rename |
The label on Rename button. |
Rename |
|
home.label.move |
The label on Move button. |
Move |
|
home.label.copy |
The label on Copy button. |
Copy |
|
home.label.delete |
The label on Delete button. |
Delete |
|
home.label.deploy |
The label on Deploy button. |
Deploy |
|
home.label.viewlog |
The label on View Log button. |
View Log |
This page is included where there are instructions for testing user applications Test App Info Box resources are listed in Table 5-11). It is included in the home.jsp and samples.jsp pages.
Table 5-11 Test App Info Box Resources
| Name | Description | Example |
|---|---|---|
|
home.text.test.boxtitle |
The title for the testing instructions box. |
Test Your Applications |
|
home.text.test.begin |
Instructions text |
|
|
home.text.test.accessinfo |
Instructions text |
Connect using voice: 1-800-000-000 |
|
home.text.test.end |
Instructions text |
Click the View Log button for real time debug information |